Google 検索結果に表示される可能性はありますが(手動による対策や削除リクエストの対象でない場合)、すべての拡張機能の対象にはなりません。
できる時と出来ないときがある
それは cssファイルが読み込まれていないから
対策
ページスピードでチェック モバイル遅い
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.d-marking.jp%2F&tab=desktop
WP プラグイン
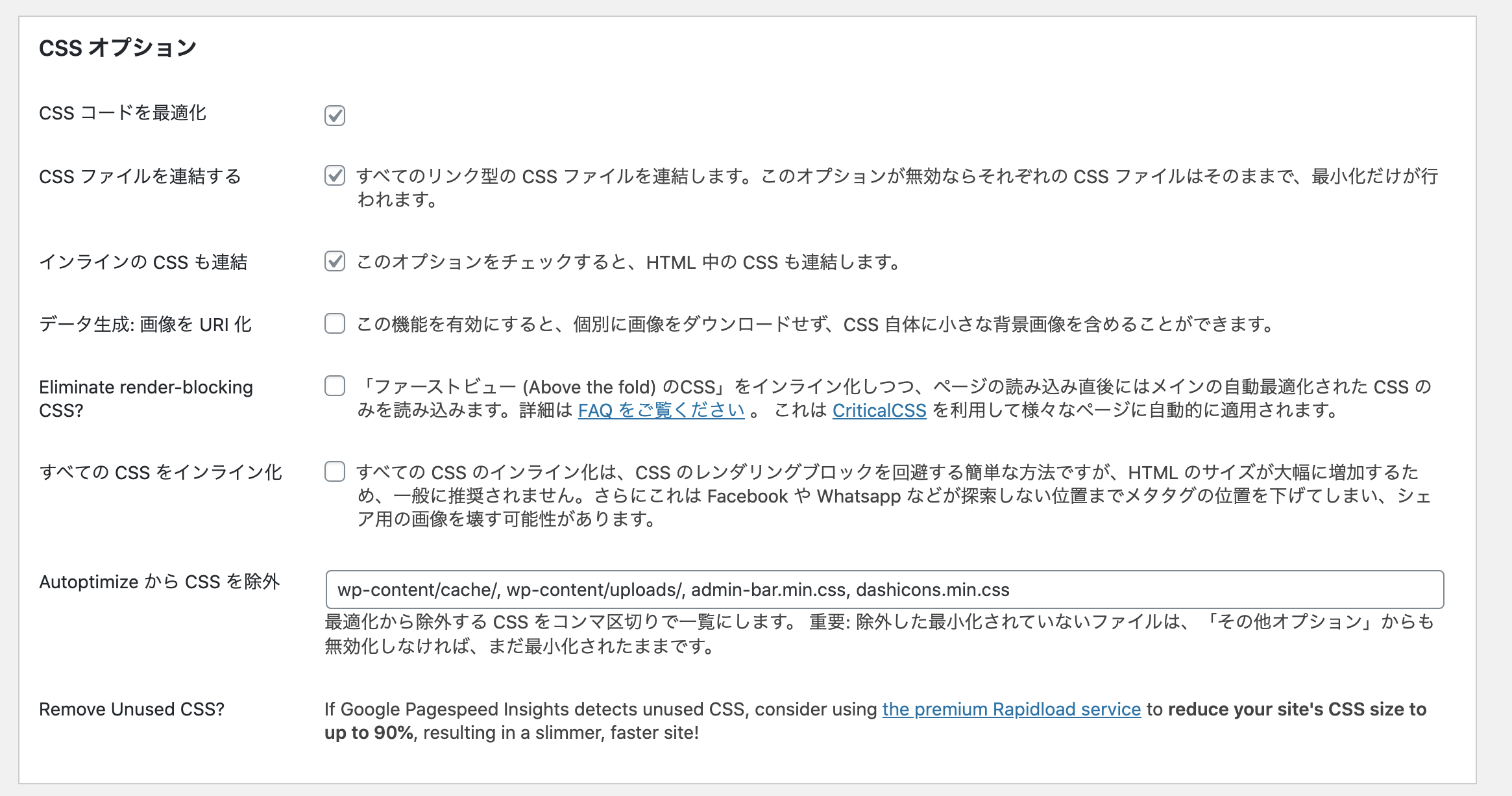
Autoptimizeを入れる
CSSオプションのみ有効

以上で
速度改善
https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=%206352293
https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=%206352293
https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=%206352293
https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=%206352293
https://search.google.com/search-console?action=messages&hl=ja&utm_source=wmx&utm_medium=report-banner&utm_content=message-list&resource_id=https://www.d-marking.jp/
参考
https://re-lifework.com/autoptimize-cache-enabler
キャッシュプラグインはis_mobileがあるので使わない 使うなら 今後
wp_is_mobile()
is_mobile
を使わない
参考2
https://milmemo.net/is-mobile