<?php
if(has_post_thumbnail()):?>
<?php
$title= get_the_title();
$image_id = get_post_thumbnail_id();
$img_url2 = wp_get_attachment_image_src($image_id,'tour-sam1'); ?>
<img src="<?php print $img_url2[0]; ?>" class="bali_kotu_box_sam" alt="<?php echo $title ?>" title="<?php echo $title ?>" />
<?php else: ?>
<img src="/img/fb_sam.jpg" width="216" class="bali_kotu_box_sam" alt="初めてなら知っておきたいバリ島観光のコツ">
<?php endif; ?>
投稿者: doggstar
コピペを何個も保存mac = クリップボード 複数 mac
参考http://laugh-raku.com/archives/1928
http://www.clipmenu.com/ja/features/
コピペもなんこも
さらには
スニペットで 呼び出しできるみたい
わくわく
TOPフラッグ ギャラリー追加時 ファイル名連番 Photoshop バッジ
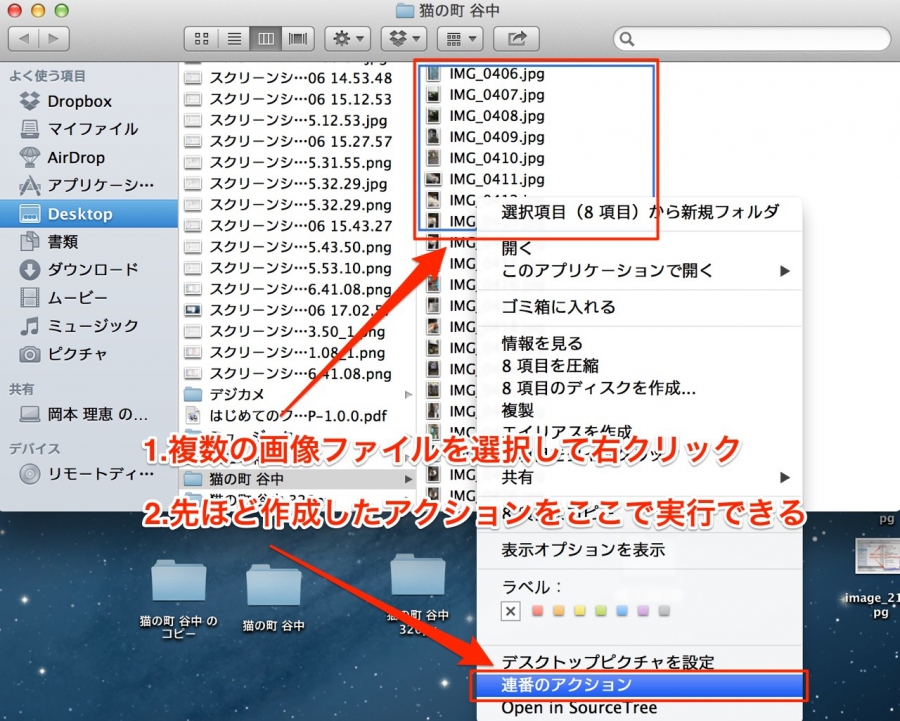
まずマックの機能でファイル名を連番にできる。
参考http://programmerbox.com/2013-10-07_automator_image_batch_rename/
要点
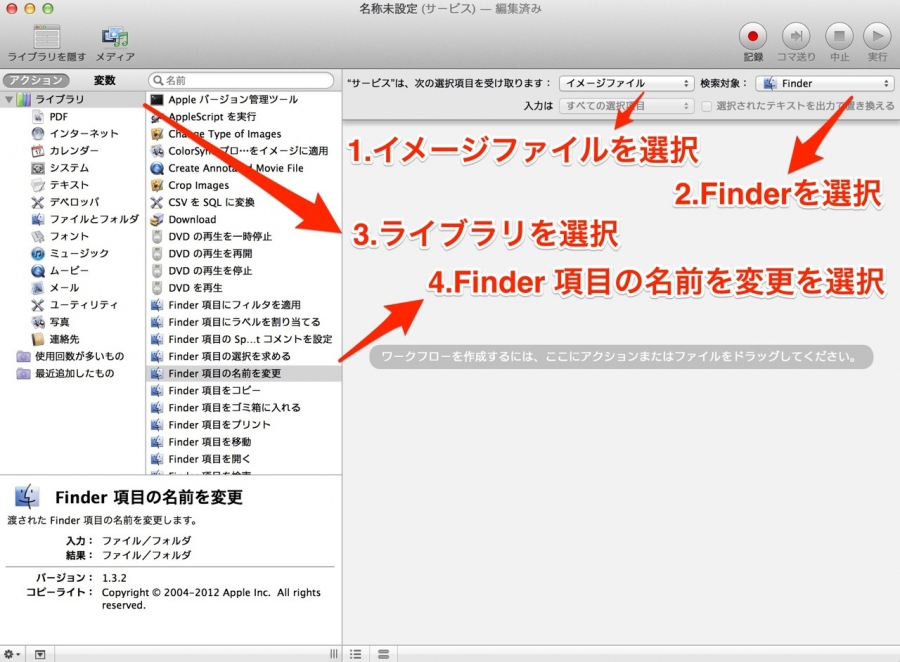
アプリ:Automator
サービスを選択
1.イメージファイルを選択
2.Finderを選択
3.ライブラリを選択
4.Finder 項目を求めるを選択
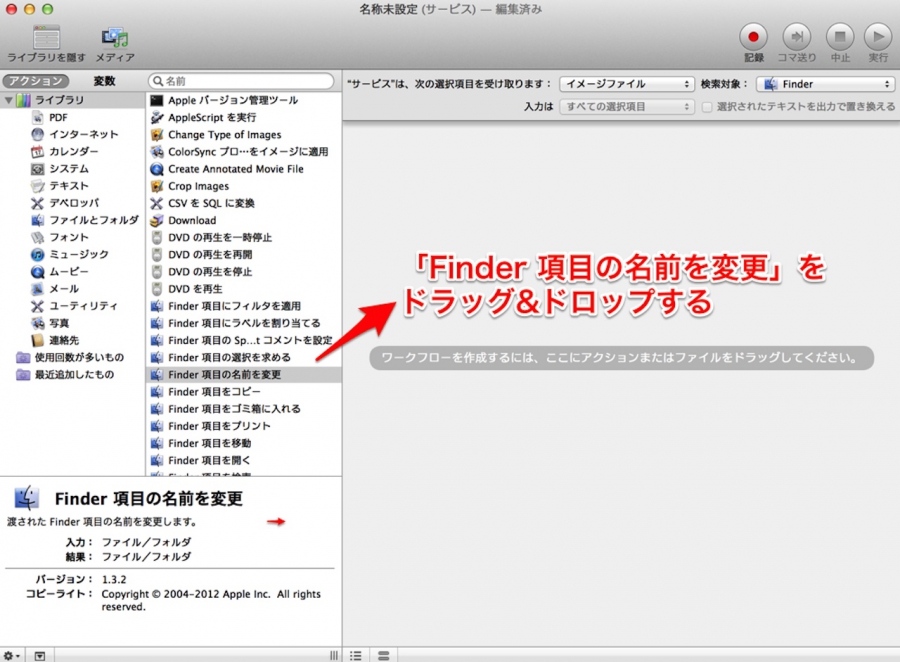
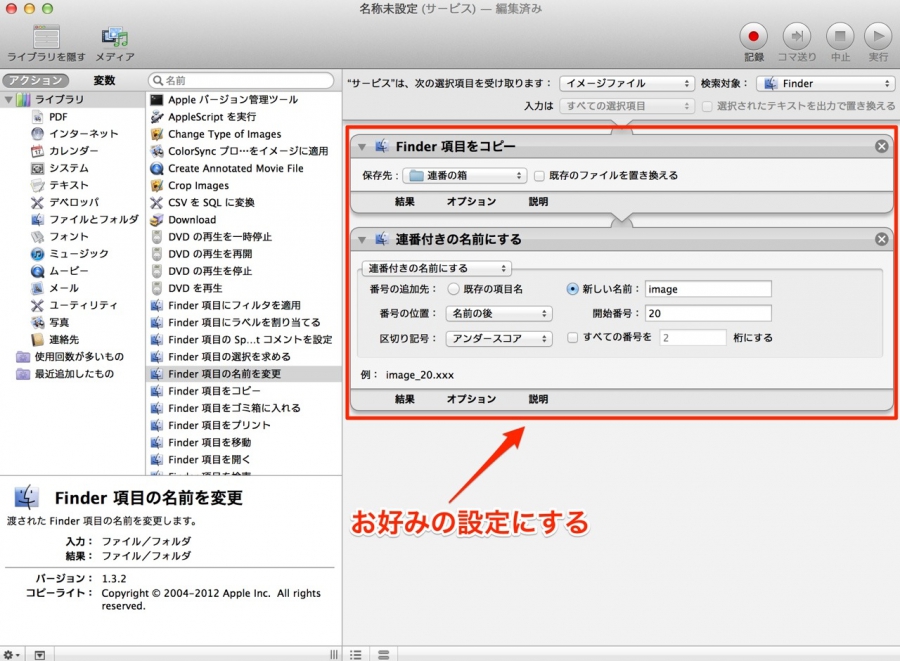
次は「Finder 項目の名前を変更」をドラッグ&ドロップ
次は作成したアクションの削除の方法を説明します。
アップルメニュー
↓
システム環境設定
↓
キーボード
↓
サービス
↓
消したいアクション名
↓
アクションファイル
↓
右クリック
↓
ゴミ箱に入れる
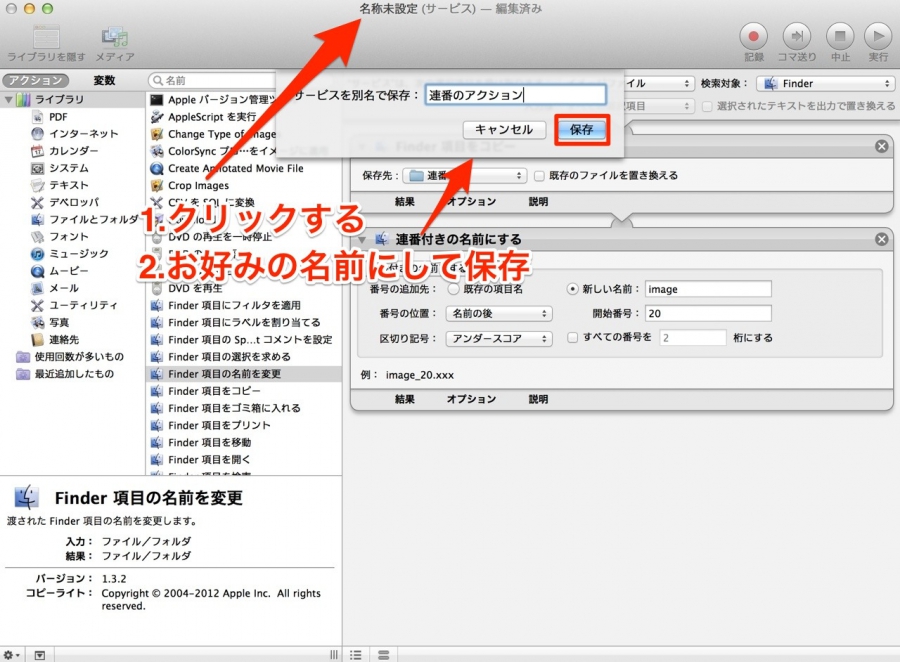
あとは連番にしたやつをバッジで小さくしたりすると 同じファイル名で サムネイルもつくれる。
カテゴリに画像登録 出力コード等 タクソノミー
http://kotori-blog.com/wordpress/cat_customfields/
参考
■アドバンスカスタムフィールド
タクソノミータームを選び
返り値 ID
■画像登録
■コード出力
ページ 一覧出力 フォーチ
ポイントは
'taxonomy' => 'bali-tours-cat', $post_id = 'bali-tours-cat_'.$cat_id;
ポストIDにタクソノミー名アンダーバー+ID
でそのカテゴリに入力されたもののポストIDがでる
'child_of' => 0,
'parent' => '',
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 0,
'hierarchical' => 1,
'exclude' => '',
'include' => '',
'number' => '',
'taxonomy' => 'bali-tours-cat',
'pad_counts' => false
);
$categories = get_categories($args);
//$categories = get_categories('parent=0'); 親カテゴリーのみ
foreach($categories as $category) :
$cat_id = $category->cat_ID;
$post_id = 'bali-tours-cat_'.$cat_id;
$catimg = get_field('cat_img',$post_id);
$img = wp_get_attachment_image_src($catimg, 'full');
?>
<div>あ<?php echo $category->cat_name; ?></div>
<div><a href="/bali-tours-cat/<?php echo $category->category_nicename; ?>"><img src="<?php echo $img[0]; ?>" alt="<?php echo $category->cat_name; ?>" /></a></div>
<?php endforeach; ?>
カテゴリアーカイブ出だすには
<?php
$cat_id = get_queried_object()->cat_ID;
$post_id = 'category_'.$cat_id;
$catimg = get_field('cat_img',$post_id);
$img = wp_get_attachment_image_src($catimg, 'full');
?>
<div><?php single_cat_title(); ?></div>
<div><img src="<?php echo $img[0]; ?>" alt="<?php single_cat_title(); ?>" /></div>
Smart Custom Fieldsでループさせるやりかた 出力方法等
https://www.imd-net.com/blog/2014/12/15-210937/
参考
「Reapeat」にチェック
<table>
<tr>
<th>種類</th>
<th>値段</th>
<th>個数</th>
</tr>
<?php
$oyasai_group = SCF::get( 'cf_oyasai_group' );
foreach ( $cf_oyasai_group as $field_name => $field_value ) {
?>
<tr>
<td><?php echo esc_html( $field_value['cf_kind'] ); ?></td>
<td><?php echo esc_html( $field_value['cf_nedan'] ); ?></td>
<td><?php echo esc_html( $field_value['cf_kosu'] ); ?></td>
</tr>
<?php } ?>
</table>
うちでは
分岐もいれてタイトル リンクありなし島複雑なり
<h3 class="koe_title">
<?php //スマートカスタムフィールドのループ
$tour_group = SCF::get( ' tours' );
foreach ( $tour_group as $field_name => $field_value ) {
?>
<?php if($field_value['os_tour_url'] ): //URLがあれば?>
<a href="<?php echo esc_html( $field_value['os_tour_url'] ); ?>" style="color:#EA5514">
<?php echo esc_html( $field_value['os_tour'] ); ?>
</a>
<?php else: //なければ?>
<?php echo esc_html( $field_value['os_tour'] ); ?>
<?php endif; ?>
<br />
<?php } ?>
</h3>
アプグレードしちゃだめプラグイン
Custom Post Type UI ▶
AddQuicktagがつかえなくなる
他一回更新しないとおかしい。
コンタクトフォーム7
ループ内に書いてなくとも
どのページからか判断できなくなった。
かならずループ内に書く事。
wordpress スクロール位置 管理画面
コンタクトフォームに日付カレンダー入力
Contact Form 7 Datepicker
https://wordpress.org/plugins/contact-form-7-datepicker/
コンタクトフォーム7に記事タイトル
ループ内
<?php //問い合わせフォーム
$subject = str_replace("&","&",get_the_title());
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery("input#tamatour").val("<?php echo $subject; ?>");
});
</script>
<tr><th>ツアー名</th> <td> </td> </tr>
〒郵便番号自動入力 コンタクトフォーム7
ajaxzip3
とやらをつかいます
■welcart
ファンクションの状態でドリではバグルが
いい風に動作するやつ ファンクションに
http://qiita.com/kawaosa/items/ecacdfb28af3e5dc17b5
<?php
add_filter( 'usces_filter_apply_addressform', 'zip2addr_jp', 10, 3);
function zip2addr_jp($formtag, $type, $data){
$pref_name = $type.'[pref]';
$addr_name = $type.'[address1]';
$js =<<<END
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
<script>
jQuery(function($) {
$('#zipcode').change(function() {
AjaxZip3.zip2addr(this, '', '$pref_name', '$addr_name');
});
});
</script>
END;
return $formtag.$js;
}
?>
ばぐらんが
郵便番号を入力しなおせないやつ
これはヘッダーに
http://riyomaru.minibird.jp/wordpress/507/
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js " type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(function(){
var addr_de = function(){
AjaxZip3.zip2addr(this,'','delivery[pref]','delivery[address1]','delivery[address2]');
};
var addr_me = function(){
AjaxZip3.zip2addr(this,'', 'member[pref]', 'member[address1]', 'member[address2]');
};
var addr_cu = function(){
AjaxZip3.zip2addr(this,'','customer[pref]','customer[address1]','customer[address2]');
};
switch($('#zipcode').attr('name')){
case 'delivery[zipcode]':
$('#zipcode').change(addr_de).keyup(addr_de);
break;
case 'member[zipcode]':
$('#zipcode').change(addr_me).keyup(addr_me);
break;
case 'customer[zipcode]':
$('#zipcode').change(addr_cu).keyup(addr_cu);
break;
}
});
//]]>
</script>
コンタクトフォーム7の場合
<tr><th>郵便番号</th> <td>[text* zip id:zip 10/ watermark]</td> </tr> <tr><th>住所</th> <td>[text* addr id:addr]</td> </tr>
フォーム出力コード前に
★★★うまくいった改造
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
<script>
jQuery(function($) {
$('#zip').change(function(event) {
AjaxZip3.zip2addr(this, '', 'addr', 'addr');
});
});
</script>
×××これは修正できっせん
<script type='text/javascript' src='https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js'></script>
<script type="text/javascript">
jQuery(function(){
jQuery('#zip').keyup(function(event){
AjaxZip3.zip2addr(this,'','addr','addr');
})
})
</script>
文字の輪郭はむりだから すこしぼやかした全体影
マージンの相殺・画像の横並びスペース・タイトルタグ?うまくいかず など
マージンの相殺は
Aのマージン
Bのマージンがならんだ時おこる
その間 親などがスタイルで指定されたパディングなどもっていれば
2重ででる。簡単にPタグはパディング0指定してるからか
pをはさむか親ならダブルででた。
画像横並びのスペースは
画像の最終タグで改行すると
スペースとみなされる
そのため画像をきっちりならべたい場合
改行をいれないか
改行せずパディンッグ
もしくはふろーとだがくりあしないとこれはめんどそう
がぞうのタイトルをキャプションにする方法は
上手く行かなかったが
divならうまくいった なにかあるか?
img:after {
display: block;
content: attr(title);
}
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1410924499
http://memocarilog.info/memocarilog-demo/content/#T4
確定申告 更正の請求
タマツアーで管理画面から定型で投稿するための方法
まず
AddQuicktagにて基本的な区切り等を挿入
そのためにスタイルを指定するため
エディタースタイルの他に
ツアー個ページのcssを読み込ます。
ファンクションに
add_editor_style('../../../css/tama2.css');
さらにはTinyMCE Advancedでスタイルを使用する為に
エディタースタイルcssをeditor-style1.cssと逃げさせて
editor-style.cssを空にしてそこにスタイルを追加していく
ここはクライアントにわかりやすくするために
スタイル名は研ぎすます事
add_editor_style('d_con/editor-style.css');
add_editor_style('d_con/editor-style1.css');
TinyMCE Advancedの
Load the CSS classes used in editor-style.css and replace the Formats button and sub-menu.
にチェックで
editor-style.cssが読み込まれる模様
あと設定エクスポートできるらしい
クイックたぐも
背景虹色css
.rainbow {
background: -moz-linear-gradient(left,
rgba(255,0,0,0.2),
rgba(255,69,0,0.2),
rgba(255,255,0,0.2),
rgba(0,128,0,0.2),
rgba(0,0,255,0.2),
rgba(75,0,130,0.2),
rgba(238,130,238,0.2)
);
background: -webkit-gradient(linear, left center, right center,
from(rgba(255,0,0,0.2)),
color-stop(14%, rgba(255,69,0,0.2)),
color-stop(28%, rgba(255,255,0,0.2)),
color-stop(42%, rgba(0,128,0,0.2)),
color-stop(56%, rgba(0,0,255,0.2)),
color-stop(70%, rgba(75,0,130,0.2)),
to(rgba(238,130,238,0.2))
);
}
ちょい薄い
はっきり こいつに テキストシャドー足す
.rainbow {
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
background: -webkit-gradient(linear, left center, right center, from(red), color-stop(14%, orange), color-stop(28%, yellow), color-stop(42%, green), color-stop(56%, blue), color-stop(70%, indigo), to(violet)); }
.text_shadow{
text-shadow: #000000 1px 1px 3px; /* FireFox, Webkit, Opera */
-ms-filter:"progid:DXImageTransform.Microsoft.DropShadow(color=#000000,offx=1,offy=1)"; /* IE8 */
display:block; /* IE */
}
いま3
background: linear-gradient(-45deg, red, orange, yellow, green, blue, indigo, violet);
パフォーマーで重いデーターをアップしてリニューアルする方法
500MBまでなら解凍できるため
2015
2016
2017
と画像フォルダを別々にアップし
画像フォルダがない状態を○○_newとしアップ
画像フォルダの先へそれぞれ解凍できるので解凍
※ wp-configだけちゃんとアップロードバージョンにかえる(ローカル設定から)
現在の名前を_backと変更して
_newを取り現在のフォルダに
phpmyadminで一応念のため現在の状態をエクスポートしてから
インポートるるる。
wordpressのログインアタックに対するプラグイン
Login LockDown
ログイン画面に広告でるから
login.css
/*セキュリティソフト用*/
#login #loginform p:nth-of-type(3){ display:none;}
サクラサーバーで解凍圧縮出来ない訳
一定時間過ぎるとタイムアウトとなる
つまりファイルが多い 少ないで変わる
500MBの画像で何とか解凍できたが
900MBは無理だった
サクラの場合SSHが使えるから
ターミナルでSSH接続して
unzipで解凍すればよいか
圧縮も
http://uguisu.skr.jp/Windows/tar.html
参考他探す
http://webkaru.net/rental-server/sakura-ssh-login/
ループ内で記事IDで分岐する方法
$IDZ = get_the_ID(); if($IDZ !== 195 ): ?>
複数記事
<?php $IDZ = get_the_ID(); if($IDZ !== 195 && $IDZ !== 123 ): ?>
welcart まとめてく4
消費税込の価格表示法
http://www.welcart.com/community/forums/topic/%E7%A8%8E%E8%BE%BC%E3%81%BF%E4%BE%A1%E6%A0%BC%E3%81%AE%E8%A1%A8%E7%A4%BA%E6%96%B9%E6%B3%95
<?php global $usces; $price = usces_the_itemPrice( 'return' );//売価 $tax = $usces->getTax( $price );//売価×基本設定の税額(税計算方法も考慮します) echo 'With tax: ¥' . number_format($price + $tax); ?>
送料についての参考
送料加算の仕組み
http://www.welcart.com/documents/topicks/%E9%80%81%E6%96%99%E5%8A%A0%E7%AE%97%E3%81%AE%E4%BB%95%E7%B5%84%E3%81%BF
配送設定
http://www.welcart.com/documents/manual-2/%E9%85%8D%E9%80%81%E8%A8%AD%E5%AE%9A#kokusaibin
カートページカスタマイズ 消費税込み
http://welcustom.net/consumption-tax-cart-page/
$html .= usces_get_cart_rows('return');
//追加コード
//タックスモードなら税金と税込み表示
if ( 'exclude' == $this->options['tax_mode'] ){
$total_price = usces_total_price('return') - usces_order_discount('return');
$taxsss = $this -> getTax( $total_price );
$with_tax_price = $total_price + $taxsss;
$tax_html = '<tr>
<td colspan="5" scope="row" class="aright">消費税</td><td class="aright">¥'.$taxsss.'</td>
<td colspan="2"> </td></tr>
<tr><td colspan="5" scope="row" class="aright">税込合計</td><td class="aright"> ¥'.$with_tax_price.' </td><td colspan="2"> </td></tr>
<tr><td colspan="6" scope="row" class="aright">送料別</td><td colspan="2"> </td></tr>
';
}
//税込みモードなら
else{
$tax_html = '
<tr>
<td colspan="5" scope="row" class="aright">' . __('total items','usces') . usces_guid_tax('return') . '</td>
<td class="aright">' . usces_crform($this->get_total_price(), true, false, 'return') . '</td>
<td colspan="2"> </td>
</tr>';
}
//追加ここまで
$cart_table_footer = '</tbody>
<tfoot>
'//ココも追加ね
.$tax_html
//まで
.'
</tfoot>
</table>
';