.rainbow {
background: -moz-linear-gradient(left,
rgba(255,0,0,0.2),
rgba(255,69,0,0.2),
rgba(255,255,0,0.2),
rgba(0,128,0,0.2),
rgba(0,0,255,0.2),
rgba(75,0,130,0.2),
rgba(238,130,238,0.2)
);
background: -webkit-gradient(linear, left center, right center,
from(rgba(255,0,0,0.2)),
color-stop(14%, rgba(255,69,0,0.2)),
color-stop(28%, rgba(255,255,0,0.2)),
color-stop(42%, rgba(0,128,0,0.2)),
color-stop(56%, rgba(0,0,255,0.2)),
color-stop(70%, rgba(75,0,130,0.2)),
to(rgba(238,130,238,0.2))
);
}
ちょい薄い
はっきり こいつに テキストシャドー足す
.rainbow {
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
background: -webkit-gradient(linear, left center, right center, from(red), color-stop(14%, orange), color-stop(28%, yellow), color-stop(42%, green), color-stop(56%, blue), color-stop(70%, indigo), to(violet)); }
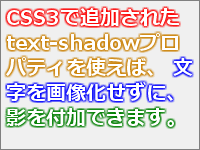
.text_shadow{
text-shadow: #000000 1px 1px 3px; /* FireFox, Webkit, Opera */
-ms-filter:"progid:DXImageTransform.Microsoft.DropShadow(color=#000000,offx=1,offy=1)"; /* IE8 */
display:block; /* IE */
}
いま3
background: linear-gradient(-45deg, red, orange, yellow, green, blue, indigo, violet);