投稿者: doggstar
春日井ナビ 登録ユーザーに 一斉メールを送る Email Users まとめ
登録ユーザーは ショップオーナーとなるように設定しています。
ショップオーナーへリフォームの告知メール
Email Usersをインスト
ポイントはここで
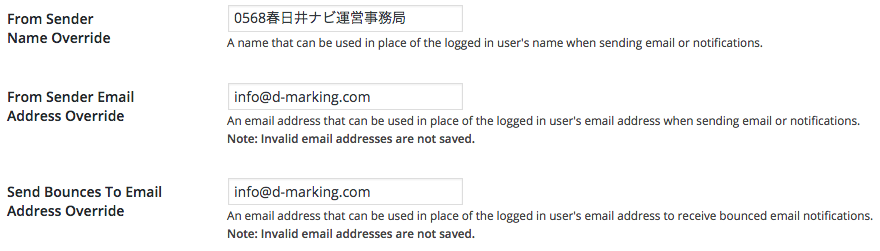
送り主を設定 返信先を設定しないとへんてこなサーバー情報が記載されてしまうので必ず書く もしくは プラグインフォルダを Reply-Toで検索して ifの部分を
//でコメントあうとする
if (empty($return_path))
$headers[] = ($omit) ? sprintf('Reply-To: %s', $sender_email) : sprintf('Reply-To: "%s" <%s>', $sender_name, $sender_email);
//$headers[] = 'MIME-Version: 1.0';
翻訳
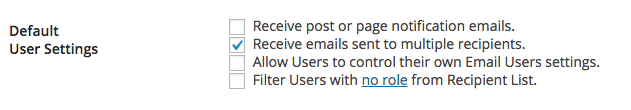
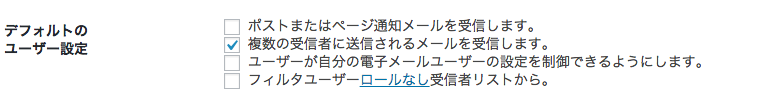
新規ユーザーの設定でこうしておかないと新しいポストがあったときにメールが送られてしまってうざいとおもわれるのでチェックを外す
後は
送る際に複数人だと 宛先が配信人のメアドが表示される仕組みにとまどったが
個人へ送れば 個人名がでる
情報露出防止だろう。
参考:http://techmemo.biz/wordpress/email-users/
こちらサーバーの件だが
迷惑メールに入らないように
サーバーでしっかり設定する事
別記事
http://www.memo.d-marking.com/?p=2199
phpで スラッグを分解して 重複タイトルの-2を 分岐条件にした詳細
preg_split — 正規表現で文字列を分割する
http://php.net/manual/ja/function.preg-split.php
<?php
// カンマまたは " ", \r, \t, \n , \f などの空白文字で句を分割する。
$keywords = preg_split("/[\s,]+/", "hypertext language, programming");
print_r($keywords);
?>
正規表現http://www.megasoft.co.jp/mifes/seiki/meta.html
“/[\s,]+/” ココの部分
//で囲む 正規表現
http://www.kt.rim.or.jp/~kbk/gawk-30/gawk_5.html
[]が一致するもの 指定したどれか
http://www.mnet.ne.jp/~nakama/
+が最低それが一個以上
http://www.mnet.ne.jp/~nakama/
実例
<?php
//シングルでタイトルが同じ記事が合った場合-2とかスラッグにつくが、the_title wp_titleにはつかないのでディスプリクション・タイトルが重複するのを防ぐ
if (is_single()){//シングルなら
$dd_title = urldecode ($slug_name = $post->post_name);// スラッグをデコードして取得
http://qiita.com/t_okubo/items/f4f71958a2d358795192
http://php.net/manual/ja/function.urldecode.php
//echo $dd_title;
$keywords = preg_split("/[-]+/", $dd_title);//phpスプリット - にて
//print_r($keywords);
$last = end($keywords); //配列の最後を取得する ほにゃらら-2 ▶ $keywords[0]がほにゃらら $keywords[1]が2
参考http://qiita.com/t_cyrill/items/da1e6c73b1a25eaeee16
//echo $last;
if (ctype_digit($last)) {//ケツが数字なら
参考http://php.net/manual/ja/function.ctype-digit.php
//echo $last;
}
}
?>
重複防止 記事タイトルが同じだったら タイトルとディスプリクションが被る件
だいぶスキル上がったなjsの本よんだでかな
正規表現も学ぼう
分岐準備メタタグ前に
<?php
//シングルでタイトルが同じ記事が合った場合-2とかスラッグにつくが、the_title wp_titleにはつかないのでディスプリクション・タイトルが重複するのを防ぐ
if (is_single()){//シングルなら
$dd_title = urldecode ($slug_name = $post->post_name);// スラッグを取得
//echo $dd_title;
$keywords = preg_split("/[-]+/", $dd_title);//phpスプリット - にて
//print_r($keywords);
$last = end($keywords); //配列の最後を取得する ほにゃらら-2 $keywords[0]がほにゃらら $keywords[1]が2
//echo $last;
if (ctype_digit($last)) {//ケツが数字なら
//echo $last;
}
}
?>
ディスプリクションでは
<?php elseif(is_single()): ?><?php the_title(); ?><?php if (ctype_digit($last)) ://ケツが数字なら つまりタイトルが重複 ?><?php echo $last; endif ?> |
タイトルでは
global $page, $paged;
if (is_single())://シングルなら //分岐準備はメタディスプの前に書いてある if (ctype_digit($last)) ://ケツが数字なら つまりタイトルが重複 wp_title( ''.$last.' | ', true, 'right' ); //数字を差し込む else://普通 wp_title( ' | ', true, 'right' ); endif; else: wp_title( '|', true, 'right' ); endif;
いずれ役に立ちそうな PHPからJavaScriptに変数を渡すまとめ
http://qiita.com/cither/items/b98cc4e237dcc8f7e51f
<?php
$array = array("hoge" => "fuga");
?>
<script>
var array = <?php echo json_encode($array, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT); ?>;
console.log(array); // Object { hoge: "fuga" }
</script>
function json_safe_encode($data){
return json_encode($data, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT);
}
<?php
$null = null;
$string = "hoge";
$emptyString = "";
$array = array("hoge", "fuga");
$empty_array = array();
$asoc_array = array("hoge" => 1, "fuga" => 2);
$boolean = false;
$str_boolean = "false";
$zero = 0;
$str_zero = "0";
$float = 0.12;
?>
<script id="script" src="script.js"
data-null ='<?php echo json_safe_encode($null); ?>'
data-string ='<?php echo json_safe_encode($string); ?>'
data-empty-string ='<?php echo json_safe_encode($empty_string); ?>'
data-array ='<?php echo json_safe_encode($array); ?>'
data-empty-array ='<?php echo json_safe_encode($empty_array); ?>'
data-asoc-array ='<?php echo json_safe_encode($asoc_array); ?>'
data-boolean ='<?php echo json_safe_encode($boolean); ?>'
data-str-boolean ='<?php echo json_safe_encode($str_boolean); ?>'
data-zero ='<?php echo json_safe_encode($zero); ?>'
data-str-zero ='<?php echo json_safe_encode($str_zero); ?>'
data-float ='<?php echo json_safe_encode($float); ?>'
></script>
var $script = $('#script');
var _null = JSON.parse($script.attr('data-null'));
var string = JSON.parse($script.attr('data-string'));
var emptyString = JSON.parse($script.attr('data-empty-string'));
var array = JSON.parse($script.attr('data-array'));
var emptyArray = JSON.parse($script.attr('data-empty-array'));
var asocArray = JSON.parse($script.attr('data-asoc-array'));
var boolean = JSON.parse($script.attr('data-boolean'));
var strBoolean = JSON.parse($script.attr('data-str-boolean'));
var zero = JSON.parse($script.attr('data-zero'));
var strZero = JSON.parse($script.attr('data-str-zero'));
var float = JSON.parse($script.attr('data-float'));
console.log(_null); // null
console.log(string); // "hoge"
console.log(emptyString); // ""
console.log(array); // Array [ "hoge", "fuga" ]
console.log(emptyArray); // Array [ ]
console.log(asocArray); // Object { hoge: 1, fuga: 2 }
console.log(boolean); // false
console.log(strBoolean); // "false"
console.log(zero); // 0
console.log(strZero); // "0"
console.log(float); // 0.12
重複防止 カテゴリのスラッグの方をディスプリクション/タイトルに入れる場合 デコードして
ビシューで ブログ納入実績カテゴリ と 納入実績のタイトルとディスプリクションがかぶった
解りやすく カテゴリを納入実績としてスラッグをブログ納入実績
としたため
対策
ディスプリクション&タイトルで入れる文字をスラッグにする
if(is_category()): echo urldecode ($tax_slug = get_term_by( 'name', single_term_title( '', false ), 'category' )->slug)
global $page, $paged; if (is_category()): echo urldecode ($tax_slug = get_term_by( 'name', single_term_title( '', false ), 'category' )->slug); echo ' | '; else: wp_title( '|', true, 'right' ); endif;
デコードしないと文字化けする
http://php.net/manual/ja/function.urldecode.php
タクソノミーでも行ける
http://elearn.jp/wpman/function/get_term_by.html
WordPress, シングルでもwp_list_categoriesにcurrent-cat
参考https://www.evernote.com/pub/0xmxkx/mynotebook#st=p&n=c1dcd2ca-de1c-46d6-a3fd-2171181c40dc
//カテゴリ シングルでもwp_list_categories にカレント
function sgr_show_current_cat_on_single($output) {
global $post;
if( is_single()) {
$categories = wp_get_post_categories($post->ID);
foreach( $categories as $catid ) {
$cat = get_category($catid);
// Find cat-item-ID in the string
if(preg_match('#cat-item-' . $cat->cat_ID . '#', $output)) {
$output = str_replace('cat-item-'.$cat->cat_ID, 'cat-item-'.$cat->cat_ID . ' current-cat', $output);
}
}
}
return $output;
}
add_filter('wp_list_categories', 'sgr_show_current_cat_on_single');
カスタム
//タクソノミーd_cate_jirei ポストタイプd_jirei シングルでもwp_list_categories にカレント
function d_show_current_tram_on_single($output) {
global $post;
if( is_singular( 'd_jirei' )) {
$tarms =wp_get_post_terms($post->ID, 'd_cate_jirei');
foreach( $tarms as $tarm ) {
$tarmid = $tarm->term_id;
$dtarm = get_term($tarmid, 'd_cate_jirei');
// Find cat-item-ID in the string
if(preg_match('#cat-item-' . $dtarm->term_id . '#', $output)) {
$output = str_replace('cat-item-'.$dtarm->term_id, 'cat-item-'.$dtarm->term_id . ' current-cat', $output);
}
}
}
return $output;
}
add_filter('wp_list_categories', 'd_show_current_tram_on_single');
get_postでの書き方 ループ
<?php
$args = array(
'posts_per_page' => 3,
'cat' => 337,
);
$myposts = get_posts( $args );
if(! $myposts){ echo '<div style="margin-left:20px;">記事はまだありません。</div>';}
foreach ( $myposts as $post ) : setup_postdata( $post ); ?>
内容
<?php endforeach;
wp_reset_postdata();?>
なんだかページ送りが上手く簡単にいかなかったので
クエリポストで ページ送りある場合は
カスタムフィールドに日付を入れて その日より5年以内なら表示するっていうループの宣言
つまり開業日が5年以内のショップは表示されるってこと
若い店から表示
<!----宣言----->
<?php
$d_today = date("Ymd");//今日を取得して
$d_5years = $d_today - 50000;//5年と00ヶ月00日を引くと5年前の日付を取得できる。
$args = array(
'posts_per_page' => 3,
'post_type' => 'shop', //カスタム投稿名
'meta_key'=>'open_day',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'meta_query' => array(//カスタムフィールドによる絞り込み
array(
'key' => 'open_day',//カスタムフィールド オープン日
'value' => '',//空のやつは
'compare'=>'NOT IN'//含めん
),
array(
'key' => 'open_day',//カスタムフィールド名 オープン日
'value' > $d_5years, //5年以内のやつを 含める (数値大きいと5年以内)
),
),
);
?>
アドバンスで日付作った。
meta_query
http://elearn.jp/wpman/column/c20110915_01.html
php日付
http://php.net/manual/ja/function.date.php
他ユーザーの記事を除外
//他ユーザーの投稿を編集する権限がない場合に、一覧表示から他ユーザーの記事を除外
function exclude_other_posts( $wp_query ) {
if ( isset( $_REQUEST['post'] ) && post_type_exists( $_REQUEST['post'] ) ) {
$post_type = get_post_type_object( $_REQUEST['post'] );
$cap_type = $post_type->cap->edit_other_posts;
} else {
$cap_type = 'edit_others_posts';
}
if ( is_admin() && $wp_query->is_main_query() && ! $wp_query->get( 'author' ) && ! current_user_can( $cap_type ) ) {
$user = wp_get_current_user();
$wp_query->set( 'author', $user->ID );
}
}
add_action( 'pre_get_posts', 'exclude_other_posts' );
function exclude_other_posts( $wp_query ) {
if ( isset( $_REQUEST['post_type'] ) && post_type_exists( $_REQUEST['post_type'] ) ) {
$post_type = get_post_type_object( $_REQUEST['post_type'] );
$cap_type = $post_type->cap->edit_other_posts;
} else {
$cap_type = 'edit_others_posts';
}
if ( is_admin() && $wp_query->is_main_query() && ! $wp_query->get( 'author' ) && ! current_user_can( $cap_type ) ) {
$user = wp_get_current_user();
$wp_query->set( 'author', $user->ID );
}
}
add_action( 'pre_get_posts', 'exclude_other_posts' );
所有 (1) | すべて (7) | 公開済み (4) | 下書き (3)
の数字が合わなくなってしまうのが気になる方は、CSSで .count に display: none; があたるようにしてください。
/*ブログ投稿一覧カラムの上の部分*/ .post-type-post .subsubsub .count,.post-type-post .subsubsub .all,
http://www.warna.info/archives/2557/
wordpress 記事制限 時間 まとめ
結局 下書きは書けるけど
公開はできないという制限はうまくいかなかった
12時間に1記事と制限はできたが
下書きは書けない
デフォルトユーザーには効かない という
プラグイン
Post Creation Limits(Bainternet Posts Creation Limits)
はじめはLimit Postsを入れたが
下書きを書き溜めたらいくつでも公開できた
https://wordpress.org/support/plugin/limit-posts
今後できるようにするらしいからチェックしよう
Post Creation Limits(Bainternet Posts Creation Limits)
もanyにしなければ同じ事ができた。
/カスタムフィールドからgooglemapの経度緯度を取得し 入れるコード
//カスタムフィールドからgooglemapの経度緯度を取得し 入れるコード
function replace_post_address($id) {
$post = get_post($id);
// post_typeを判定(post, page, カスタム投稿)
if( $post->post_type == 'shop' ){
$custom_fields = get_post_custom($id);
$custom_field_address = $custom_fields['所在地'];
$googleMapsApiData = json_decode(@file_get_contents('http://maps.google.com/maps/api/geocode/json?sensor=false&address='.urlencode($custom_field_address[0])),ture);
//緯度経度を取得
$lat = $googleMapsApiData['results'][0]['geometry']['location']['lat'];//コレが緯度
$lng = $googleMapsApiData['results'][0]['geometry']['location']['lng'];//コレが経度
// カスタムフィールド(_lat)がセットされているか
if (isset($custom_fields['_lat'][0])) {
update_post_meta($id, '_lat', $lat);
} else {
add_post_meta($id, '_lat', $lat);
}
if (isset($custom_fields['_lng'][0])) {
update_post_meta($id, '_lng', $lng);
} else {
add_post_meta($id, '_lng', $lng);
}
}
}
add_action( 'wp_insert_post', 'replace_post_address' );
参考
http://com4tis.net/wordpress-customfield-use-customfield-register/
http://www.sandalot.com/wordpress%E3%81%A7%E6%96%B0%E8%A6%8F%E6%8A%95%E7%A8%BF%E6%99%82%E3%80%81%E5%88%A5%E3%81%AA%E6%8A%95%E7%A8%BF%E3%82%82%E8%BF%BD%E5%8A%A0%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95/
http://smkn.xsrv.jp/blog/2012/12/post-number-to-latlng-with-google-maps-ap/
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/update_post_meta
http://easyramble.com/wordpress-meta-keywords-with-custom-field.html
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/add_post_meta
春日井ナビ
管理者以外で特定カテゴリーへの投稿を制限する「admin-only-categories」
クーポン時のループ
空の時
<?php
$args = array(
'posts_per_page' => 6,
'post_type' => 'shop', //カスタム投稿名
'orderby' => 'modified',//更新順
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'otherall',
'field' => 'slug',
'terms' => array( 'クーポン無し', '予備' ),
'operator'=>'NOT IN'
)
),
'meta_query' => array(//カスタムフィールドによる絞り込み
array(
'key' => 'クーポン見出し',//カスタムフィールド名
'value' => '',
'compare'=>'NOT IN'
),
),
);
?>
メディア自分だけ 管理者全部
https://wordpress.org/plugins/wp-users-media/
http://www.howto-wp.com/blog/wordpress-medialibrary-user-only-plugin/
無理矢理公開ボタンを下にもってく
function d_my_footer() {
echo '<script type="text/javascript">
//<![CDATA[
jQuery(function(){
jQuery("#submitdiv").appendTo(jQuery("#normal-sortables"));
});
//]]>
</script>';
}
add_action('admin_footer', 'd_my_footer');
1カラムにする
http://www.560designs.com/memo/220.html
通常の投稿の場合
function 【メソッド名】( $result, $option, $user ) {
return 1;
}
add_filter( 'get_user_option_screen_layout_post', '【メソッド名】', 10, 3 );
カスタム投稿タイプの場合
function 【メソッド名】( $result, $option, $user ) {
return 1;
}
add_filter( 'get_user_option_screen_layout_【post_type】', '【メソッド名】', 10, 3 );
seoの話 引越 メタリフレッシュ
以上みてきましたように、meta refreshを0に設定すると、リダイレクトはされるものの、新URLが検索エンジンにインデックスされないということを確認しました。
http://web-laboratories.com/meta-refresh-0second
子の記事に寄ると
0で飛ばすと 駄目らしい
知らんかった
ラミルさんのやつで やったけど
それがいかんかったら
調整しといたがどうyが
保護中: fc2ブログからwordpressに引っ越す 方法 引越 fc2
自動で経理で未決済の消し込で登録した取引が間違っていた場合 違う取引を消し込みたい場合どうすればよいか
口座→取得した明細の一覧 から
登録を修正されたい取引の左端のボックスに
チェックをいれ、「登録解除」を押していただきますと
登録待ちの状態に戻りますので、再度ご登録をお願いいたします。
カスタムアドミン カテゴリ部分 お客のやつ 親カテゴリとか出さない
/*新規カテゴリを作らせない*/
body.post-type-post #category-add-toggle,
body.post-type-shop #shop_cat-add-toggle{ display:none;}
/*親カテゴリ選択させない*/
#newgallery1_cat_parent,
#newmaintenance_cat_parent{ display:none;}
/*カテゴリ作成ページで親とかスラッグを消す タググラウドも
#addtagを入れると編集ページは表示される*/
/*body.edit-tags-php #addtag .term-parent-wrap,*/
body.edit-tags-php .term-parent-wrap,
body.edit-tags-php .term-slug-wrap,
body.edit-tags-php .term-description-wrap,
body.edit-tags-php .tagcloud
{display:none;}