http://pentatonixthealbum.ptxofficial.com/
topレスポン
投稿者: doggstar
記事ループで 何個目に 広告を入れる
<?php if (have_posts()) :$ransuu = rand(1, 5);
while (have_posts()) : the_post(); $loop_count++; ?>
<?php if ( $loop_count == $ransuu ) : ?>
<?php if(is_mobile()) { ?>
// ※ここにスマホ表示用のGoogle AdSense等の広告コードを入力
// ただしスマホ用なので横幅(width)は300px以下にすること
<?php } else { ?>
// ※ここにpc表示用のGoogle AdSense等の広告コードを入力
// pc用は横幅(width)は500px,高さ(height)は100px程度がおすすめ
<?php } ?>
<?php endif; ?>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
レスポンシブ ギャラリー 強引なまとめ
<script type="text/javascript" src="/js/jquery.imageNavigation.js"></script>
<script type="text/javascript">
$(function(){
$("#img_box,#img_box2").imageNavigation({
time:2000,
animationTime:500,
rolloverTime: 0,
rolloutTime: 500,
autoPlay: false,
});
});
</script>
<script type="text/javascript">
$(window).on('load resize', function(){
var $w = ($('#img_box2 img.d-garabox').height());
$('.navi-image .d_respo_hight img').css("max-height", $w);
$('#img_box2 .navi-image a').css("max-height", $w);
//$('.viewer').height(w);
});
</script>
/*---------------------------------ギャラリー-------------------------------------------------*/
#img_box2 {
width: 640px;
/* margin-top: 20px;*/
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
overflow: hidden;
}
#img_box2 .navi-image {
position: relative;
height: 480px;
width: 640px;
overflow: hidden;
}
#img_box2 .navi-image a {
position: absolute;
left: 0px;
top: 0px;
background-color: #FFF;
height: 480px;
width: 640px;
text-align: center;
overflow: hidden;
/*
position: absolute;
left: 0px;
top: 0px;
background-color: #FFF;
height: 478px;
width: 638px;
text-align: center;
overflow: hidden;
border: 1px solid #FFF;*/
}
#img_box2 .navi-image a.last-active {
z-index: 9;
}
#img_box2 .navi {
overflow: hidden;
padding-left:1%;
padding-right:1%;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin-top:10px;
}
#img_box2 .navi-image a.active {
z-index: 10;
}
#img_box2 .navi ul{
margin: 0px;
padding: 0px;
/* width: 650px;*/
}
#img_box2 .navi ul li {
float: left;
list-style-type: none;
padding: 0px;
overflow: hidden;
/*height:52px;*/
width: 19%;
position: relative;
margin-top: 0px;
margin-right: 2px;
margin-bottom: 2px;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#img_box2 .navi ul li:after{
padding-top: 61.8%;
display: block;
content: "";
}
#img_box2 .navi ul li .img_navi{
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
}
#img_box2 .navi ul li img{ width:100%; height:auto}
#img_box2 .navi-image a img{position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;}
#img_box2 .navi ul li a {
margin: 0px;
padding: 0px;
display: block;
}
#img_box2, #img_box2 .navi-image, #img_box2 .navi-image a, #img_box2 .navi {
width: 100%;
}
.d-garabox{ width: 100%;height: auto; }
#img_box2 .navi-image a img{ width:auto; max-width:100%; height:auto;}
/*ギャラリーメニュー アクティブとホバーくっきり*/
#img_box2 .navi img {
opacity: 0.4;
filter: alpha(opacity=40);
-ms-filter: "alpha(opacity=40)";
-moz-opacity: 0.4;
-khtml-opacity: 0.4;
zoom: 1;
}
.navi .active > img
{
opacity: 1!important;
filter: alpha(opacity=100)!important;
-ms-filter: "alpha(opacity=100)"!important;
-moz-opacity: 1!important;
-khtml-opacity: 1!important;
zoom: 1!important;
}
/*ディバイススマフォ*/
@media screen and (max-width: 490px){
/*--------------------------------------カーシングルスマフォ*/
#img_box2{ width:100%; height:auto;}
#img_box2 .navi-image{ width:100%; height:auto;/*max-height:300px; min-height:200px;*/}
#img_box2 .navi-image a{ width:100%; /*height:auto;*/}
#img_box2 .navi-image a img{ width:auto; height:auto;}
#img_box2 .navi{ width:100%; height:auto;}
#img_box2 .navi ul{ width:100%; height:auto;}
#img_box2 .navi ul li { width:24%}
/*初期のスマホギャラリーの高さ*/
.navi-image .d_respo_hight img,
#img_box2 .navi-image a{ max-height:251px;}
}
<div id="img_box2">
<div class="navi-image">
<?php
$fields = $cfs->get('shop_gallery');
foreach ($fields as $field) :
?>
<?php
$title= get_the_title();
$attachment_id = $field['gallery_photo'];
?>
<a href="#" onClick="return false;" class="d_respo_hight">
<?php
$car_photo = wp_get_attachment_image($attachment_id,'640_480',0,array('alt'=>$title,'title'=>$title));
echo $car_photo;
?>
</a>
<?php
endforeach;
?>
<?php $hoge = get_field('car_label');
if($hoge == '店長おすすめ'): ?>
<div class="rabel_rabel">
<img src="/img/rable1_page.png" width="193" height="28" alt="店長おすすめ中古車">
</div>
<?php elseif($hoge == 'その他'): ?>
<?php endif; ?>
<?php //new
$days=30;
$today=date('U'); $entry=get_the_time('U');
$diff1=date('U',($today - $entry))/86400;
if ($days > $diff1) {
echo '
<div class="rabel_new">
<img src="/img/rable_new.png" width="54" height="54" alt="新着中古車">
</div>
';
}
?>
<?php //公開状態
$hoge = get_field('car_open');
if($hoge == '10'):
//商談中
?>
<div class="rabel_status">
<img src="/img/rabel_shoudan_page.png" width="198" height="41" alt="この中古車は商談中です。">
</div>
<?php elseif($hoge == '1'):
//売り切れ?>
<div class="rabel_status">
<img src="/img/rabel_sold_out_page.png" width="640" height="480" alt="この中古車は完売しました。" class="d-garabox">
</div>
<?php endif; ?>
<img src="/img/d-garabox_back.png" class="d-garabox">
</div>
<div class="navi">
<ul>
<?php
$fields = $cfs->get('shop_gallery');
foreach ($fields as $field) :
?>
<?php
$title= get_the_title();
$attachment_id = $field['gallery_photo'];
?>
<li><p class="img_navi"><a href="#" onClick="return false;">
<?php
$car_photo = wp_get_attachment_image($attachment_id,'140_93',0,array('alt'=>$title,'title'=>$title));
echo $car_photo;
?>
</a></p></li>
<?php
endforeach;
?>
</ul>
</div>
<div style="clear:both;"></div>
</div id="img_box2">
クリッカブルのレスポンシブ
<!--レスポンクリッカブル--->
<script type="text/javascript" src="/js/jquery.rwdImageMaps.min.js"></script>
<script type="text/javascript">
$(document).ready(function(e) {
$('img[usemap]').rwdImageMaps();
});
</script>
.d_mapbox2{margin-bottom:30px; width:100%;position:relative; display:none}
.d_mapbox2 img[usemap] {
border: none;
height: auto;
max-width: 100%;
width: auto;
}
ブート
@media (max-width: 768px) {
.d_mapbox{ display:none}
.d_mapbox2{ display: block}
}
<div class="d_mapbox2" > <img src="/img/test.png" usemap="#resp" id="#resp" width="730" height="385" alt="春日井mapメニュー"/>
<map name="resp">
<area shape="rect" coords="486, 195, 562, 250" href="/お店/地区/岩成台/" />
<area shape="rect" coords="486, 139, 562, 194" href="/お店/地区/藤山台/"/>
<area shape="rect" coords="620, 79, 703, 327" href="/お店/地区/石尾台/"/>
<area shape="poly" coords="619, 310, 450, 311, 450, 181, 486, 181, 486, 250, 562, 250, 562, 233, 620, 233" href="/お店/地区/高蔵寺/"/>
<area shape="poly" coords="618, 231, 621, 75, 545, 75, 545, 139, 564, 139, 564, 235, 618, 235, 615, 234" href="/お店/地区/高森台/" />
<area shape="poly" coords="450, 7, 450, 182, 486, 182, 486, 139, 546, 139, 546, 75, 622, 75, 622, 5" href="/お店/地区/坂下/" />
<area shape="poly" coords="450, 317, 314, 317, 314, 293, 342, 293, 342, 168, 450, 168"href="/お店/地区/南城/"/>
<area shape="poly" coords="260, 79, 450, 78, 450, 169, 342, 169, 342, 183, 260, 183" href="/お店/地区/松原/" />
<area shape="rect" coords="260, 182, 342, 299" href="/お店/地区/東部/" />
<area shape="rect" coords="176, 9, 260, 167" href="/お店/地区/鷹来/" />
<area shape="rect" coords="176, 167, 260, 295" href="/お店/地区/柏原/" />
<area shape="rect" coords="24, 204, 77, 312" href="/お店/地区/味美/" />
<area shape="rect" coords="74, 42, 176, 205" href="/お店/地区/西部/" />
<area shape="rect" coords="77, 204, 133, 353" href="/お店/地区/知多/" />
<area shape="poly" coords="133, 204, 133, 353, 317, 353, 317, 294, 176, 295, 176, 204" href="/お店/地区/中部/"/>
</map>
<!--城北線-->
<a class="eki jyouhoku map_jyouhoku_ajiyoshi" href="/お店/最寄り駅/味美駅/城北線/#"> 味美駅</a> <a class="eki jyouhoku map_jyouhoku_kachigawa" href="/お店/最寄り駅/勝川駅/城北線/"> 勝川駅</a>
<!--名鉄-->
<a class="eki meitetsu map_meitetsu_ajima" href="/お店/最寄り駅/味鋺駅/名鉄/"> 味鋺駅</a> <a class="eki meitetsu map_meitetsu_ajiyoshi" href="/お店/最寄り駅/味美駅/名鉄/"> 味美駅</a> <a class="eki meitetsu map_meitetsu_kasugai" href="/お店/最寄り駅/春日井駅/名鉄/"> 春日井駅</a> <a class="eki meitetsu map_meitetsu_ushiyama" href="/お店/最寄り駅/牛山駅/名鉄/"> 牛山駅</a>
<!--JR-->
<a class="eki jr map_jr_kachigawa" href="/お店/最寄り駅/勝川駅/jr/"> JR 勝川駅</a> <a class="eki jr map_jr_kasugai" href="/お店/最寄り駅/春日井駅/jr/"> JR 春日井駅</a> <a class="eki jr map_jr_jinryo" href="/お店/最寄り駅/神領駅/jr/"> JR 神領駅</a> <a class="eki jr map_jr_kouzouji" href="/お店/最寄り駅/高蔵寺駅/jr/"> JR 高蔵寺駅</a> <a class="eki jr map_jr_jyoukouji" href="/お店/最寄り駅/定光寺駅/jr/"> JR 定光寺駅</a>
<!--春日井市以外-->
<a class="map_komaki" href="/お店/地区/小牧市/"> 小牧市</a> <a class="map_inuyama" href="/お店/地区/犬山市/"> 犬山市</a>
<div class="eki_setumei">
<div class="setumei se1">JR中央本線</div>
<div class="setumei se2">名鉄小牧線</div>
<div class="setumei se3">東海交通事業 城北線</div>
</div>
<div class="chiiki_setumei"> (中学校区別) </div>
</div>
結果 ちいさすぎてつかわん
タクソノミーをドロップダウンでリンク 複数設置
<script type="text/javascript">
function sample() {
var browser = document.fm.s.value;
location.href = browser;
}
</script>
<form id="dp_cat" action="#" name="fm">
<select name="s" onChange="sample()">
<option value="">月を選択</option>
<?php
$argv = array(
'orderby' => 'order', // PS Taxonomy Expander
);
$terms = get_terms('ciku', $argv);
foreach($terms as $value):
echo "<option value=\"/お店/地区/".$value->slug."/\">".$value->name."</option>";
endforeach;
?>
</select>
</form>
<script type="text/javascript">
function sample2() {
var browser2 = document.fm2.s2.value;
location.href = browser2;
}
</script>
<form id="dp_cat2" action="#" name="fm2">
<select name="s2" onChange="sample2()">
<option value="">月を選択</option>
<?php
$argv = array(
'orderby' => 'order', // PS Taxonomy Expander
);
$terms = get_terms('nearest_station', $argv);
foreach($terms as $value):
echo "<option value=\"/お店/最寄り駅/".$value->slug."/\">".$value->name."</option>";
endforeach;
?>
</select>
</form>
参考
http://blife.boo.jp/643/
<script type=”text/javascript”>
function sample() {
var browser = document.fm.s.value;
location.href = browser;
}
</script>
<form id=”dp_cat” action=”#” name=”fm”>
<select name=”s” onChange=”sample()”>
<?php
$argv = array(
‘orderby’ => ‘order’, // PS Taxonomy Expander
);
$terms = get_terms(‘dptopics_category’, $argv);
foreach($terms as $value):
echo “<option value=\””.WWW_URL.”dptopics/”.$value->taxonomy.”/”.$value->slug.”/\”>”.$value->name.”</option>”;
endforeach;
?>
</select>
</form>
お気にに入れたが
検索を使って 複数条件でタクソノミー を 検索
http://satohmsys.info/wordpress-searchbox-dropdown/
zip保存
アーカイブ
カレンダープラグインで URL先を JSで置き換えたメモ
結果
<script type="text/javascript">
$(document).ready(function() {
$(".monthly-calendar a").each(function() { //.eachは合致
var dreplace = null;//初期化
var dreplace = $(this).attr('href').replace(/%e7%8f%be%e5%a0%b4%e8%a6%8b%e5%ad%a6%e4%bc%9a/g,'予約カレンダー');
$(this).attr('href',dreplace);
});
});
</script>
カレンダーを入れる部分にショートコードを入れて
ページ最下部に
だと、カレンダーをクリックした先
また、同じページになってしまう。
その先をスライダーやコンテンツなどは一切読み込ませずに
新しいページで表示
カレンダー = コンテンツ下
クリック先 = 固定ページ
ブログなどのカレンダーTOPページのヘッダーに上記スクリプト
固定ページで同じショートコードでページ作成
<script type="text/javascript">
$(document).ready(function() {
$(".monthly-calendar a").each(function() { //.eachは合致
var dreplace = null;//初期化
var dreplace = $(this).attr('href').replace(/ここに元のページのURLを入れる%e7%8f%be%e5%a0%b4%e8%a6%8b%e5%ad%a6%e4%bc%9aここまで/g,'移管先URL=予約カレンダー');
$(this).attr('href',dreplace);
});
});
</script>
テンプレで
サイドバーに入れたバナーと
予約ボタンの
css
.genba_kengaku{
border: 1px solid #CCC;
display: block;
text-align: center;
}
.kengaku_title{
font-weight: bold;
padding-top: 12px;
padding-right: 5px;
padding-bottom: 12px;
padding-left: 5px;
}
button[type="submit"]{ font-size:18px;}
<a href="/現場見学会/" class="genba_kengaku" style="margin-bottom:0px; margin-top:12px;"> <img src="/img/side_open_house.jpg" width="214" height="129" alt="名古屋市昭和区 新築完成現場見学会"/><div class="kengaku_title"> 完成見学会ご予約フォーム<br /> <span style="font-size:80%; font-weight:normal">名古屋市昭和区 3月4日まで</span></div> </a>
参考
http://www.db.gs/article/402042301.html
http://qiita.com/ma_me/items/9d2a72df209ae9832a3f
http://semooh.jp/jquery/api/core/each/callback/
http://www.webantena.net/javascriptjquery/jquery-replace/
http://www.webantena.net/javascriptjquery/jquery-replace-multiple-words/
春日井ナビでクリッカブルマップを作成したブックマーク
http://blog.livedoor.jp/nara_nissin/archives/42516623.html
http://www.onside.com/web_design/7852.html
これはどうだったかな
国民健康保険を安く節約|フリーランス必見、文芸美術国民健康保険
http://webdesignerwork.jp/webdesigner/freelance_insurance/
http://www.jilla.or.jp/association/procedure.html
ダイエットいましめ文
正規表現リンク集
正規表現 メタ文字一覧
http://www.megasoft.co.jp/mifes/seiki/meta.html
サルにもわかる正規表現入門
http://www.mnet.ne.jp/~nakama/
正規表現の構文
https://msdn.microsoft.com/ja-jp/library/ae5bf541(v=vs.90).aspx
The GNU Awk User’s Guide – 正規表現
http://www.kt.rim.or.jp/~kbk/gawk-30/gawk_5.html
likeboxもといpage plugin facebook ウィジェットのレスポンシブ
.fb_iframe_widget{ width:100%}
.fb_iframe_widget iframe{ width:100%}
<div class="fb-page" data-href="https://www.facebook.com/0568navi/" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true" data-show-posts="true" data-width="500" ></div>
https://developers.facebook.com/docs/plugins/page-plugin
レスポンシブデザインでBootstrapを使うと便利そうだが まとめ
http://qiita.com/gaogao_9/items/ec2b867d6941173fd0b1
この記事からみつけ
本家
http://getbootstrap.com/
説明
http://www.tohoho-web.com/ex/bootstrap.html
http://techacademy.jp/magazine/6270
テンプレート
http://coliss.com/articles/build-websites/operation/work/best-templates-for-bootstrap-2015-autumn.html
↑こっから色々あった
http://sounansa.net/archives/1551
ここも
よくつかっておりそうな人のすすめ
http://megane84.com/blog/2013/12/25/post-2682/
この人の会社
http://spot-web.jp/works/
参考になりそうなcss 明朝フォント設定とか 多分 レスポンシブは+料金にしてる
名古屋の良く見る顔の人が作った
無料ワードプレステーマも
使ってみたい
http://demo.vs1.biz/lightning-worksunit-demo/
http://lightning.vektor-inc.co.jp/ja/inquiry
習得中まとめ
bootstrap-theme.css(グラデーションなどを使用したオプションのCSS)
http://bootstrap3-guide.com/base/prepare.html
フラットデザインcss
http://bootstrap3-guide.com/base/prepare_demo_no_theme.html
グラデ等使用
http://bootstrap3-guide.com/base/prepare_demo_theme.html
<span class="glyphicon 使いたいアイコンのクラス名" aria-hidden="true"></span>
http://bootstrap3.cyberlab.info/components/glyphicons.html#
aria-hidden=”true”
http://blog.e-riverstyle.com/2015/02/aria-hiddentruespeak-none.html
基本
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1">
全てのcssの前に
<link rel="stylesheet" type="text/css" href="/bootstrap-3.3.6/css/bootstrap.css"/>
//jqのあとに
<!--ストラップ----> <script type="text/javascript" src="/bootstrap-3.3.6/js/bootstrap.min.j"></script> <!--/ストラップ---->
アイコンフォントはcssで設定されているのでアサイン必要なし
いちおこれも入れておいた方がいいかも
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
css無効化
html {
/*font-size: 10px;*/
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
/* font-size: 14px;*/
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
input[type="file"] {
/* display: block;*/
}
ただしこれは今後有効かしてもよい
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
font-family: inherit;
/* font-weight: 500;*/
/* line-height: 1.1;*/
color: inherit;
}
ただしこれは今後有効かしてもよい
/*h1,
.h1 {
font-size: 36px;
}
h2,
.h2 {
font-size: 30px;
}
h3,
.h3 {
font-size: 24px;
}
h4,
.h4 {
font-size: 18px;
}
h5,
.h5 {
font-size: 14px;
}
h6,
.h6 {
font-size: 12px;
}*/
癖としては
全てこうしたる
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
こうして
/*ボーダーボックスクリア*/
.d_bb_clear{
-webkit-box-sizing:content-box;
-moz-box-sizing: content-box;
box-sizing: content-box; }
再度
<div id="D_menu_all" class="d_bb_clear"> <div id="kensaku" class="d_bb_clear"> ループ <div id="gallery" class="d_bb_clear">
これで同じ表示
ほぼ
wordpress 予約フォーム ken設計 チュートリアル
参考
http://design-plus1.com/tcd-w/2014/12/mts-simple-bookin-c-ver-1-2-1.html
DL
http://mtssb.mt-systems.jp/downloadp/
オフィシャルガイド
http://mtssb.mt-systems.jp/documentation/
ドロップダウンメニューにすべてある
予約カレンダー
[monthly_calendar id="ページID"]
予約フォームのスラッグに
booking-form
予約完了ページに
booking-thanks
とメッセージ
ご予約ありがとうございます。
キャンセルのご連絡は1日前までにお願いします。
など
あと
子ども 乳児などを表示したい場合
各種設定 予約カウント でチェック
予約受付開始をいれることで 今からその時間をプラスした時間は予約出来なくなる
対応できなそうなのは
土日と平日の受付時間を変える
課題は
複数案件に対応しているか
管理権限を投稿者でもできるか
予約メールフォーム後、完了メールを送信しますとなっている。
ユーザー一覧で カスタムポストの記事数やニックネームなどを表示する方法
ファンクションへ
//ユーザーの投稿数を取得
function count_user_posttype($userid,$posttype) {
global $wpdb;
$where = get_posts_by_author_sql($posttype, true, $userid,true);
$count = $wpdb->get_var( "SELECT COUNT(*) FROM $wpdb->posts $where" );
return $count;
}
//利用したい箇所に記述
//<?php echo count_user_posttype(get_the_author_meta('id'),"post"); ?/>
//ユーザー一覧に追加
function custom_users_columns( $columns ) {
$columns['user_shop'] = '登録数';
$columns['nickname'] = 'ニックネーム';
return $columns;
}
function custom_users_custom_column( $dummy, $column, $user_id ) {
if ( $column == 'user_shop' ) {
$user_info = count_user_posttype($user_id,"shop");
return $user_info;
}
if ( $column == 'nickname' ) {
$user_info = get_userdata($user_id);
return $user_info->nickname;
}
}
add_filter( 'manage_users_columns', 'custom_users_columns' );
add_filter( 'manage_users_custom_column', 'custom_users_custom_column', 10, 3 );
参考
管理画面のユーザー一覧に項目を加える方法
http://www.sandalot.com/%E7%AE%A1%E7%90%86%E7%94%BB%E9%9D%A2%E3%81%AE%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E4%B8%80%E8%A6%A7%E3%81%AB%E9%A0%85%E7%9B%AE%E3%82%92%E5%8A%A0%E3%81%88%E3%82%8B%E6%96%B9%E6%B3%95/
WordPressで指定ユーザーごとの投稿数を取得する
http://hirashimatakumi.com/blog/47.html
function count_user_posttype($userid,$posttype) {
global $wpdb;
$where = get_posts_by_author_sql($posttype, true, $userid,true);
$count = $wpdb->get_var( "SELECT COUNT(*) FROM $wpdb->posts $where" );
return $count;
}
利用したい箇所に記述します。
<?php echo count_user_posttype(get_the_author_meta('id'),"post"); ?>
クライアントの投稿画面を調整 jsで レイアウト
ファンクション
// カテゴリ->カスタムフィールド->公開 に毎回並び替える
function my_footer() {
echo '<script type="text/javascript">
//<![CDATA[
jQuery(function(){
jQuery("#normal-sortables").prepend(jQuery("#tagsdiv-post_tag"));
jQuery("#normal-sortables").prepend(jQuery("#postimagediv"));
jQuery("#submitdiv").appendTo(jQuery("#normal-sortables"));
});
//]]>
</script>';
}
add_action('admin_footer', 'my_footer');
prepend 要素内の先頭に つまり先に処理したものから後の挿入処理により一個さがる2個目になる
http://semooh.jp/jquery/api/manipulation/prepend/content/
appendTo 要素内の末尾に
http://semooh.jp/jquery/api/manipulation/appendTo/content/
記録
https://ja.forums.wordpress.org/topic/3063 参考
// カテゴリ->カスタムフィールド->公開 に毎回並び替える
function my_footer2() {
echo '<script type="text/javascript">
//<![CDATA[
jQuery(function(){
//jQuery("#cfs_input_929").appendTo(jQuery("#normal-sortables"));
//jQuery("#normal-sortables").prepend(jQuery("#side-sortables").children("#categorydiv"));
//jQuery("#normal-sortables").append(jQuery("#side-sortables").children("#submitdiv"));
//jQuery("#categorydiv").prependTo(jQuery("#normal-sortables"));
});
//]]>
</script>';
}
add_action('admin_footer', 'my_footer2');
保護中: xserverにて 迷惑メールにならないように必ずする事
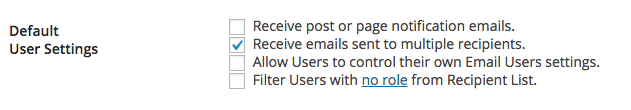
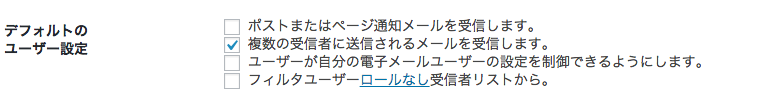
春日井ナビ 登録ユーザーに 一斉メールを送る Email Users まとめ
登録ユーザーは ショップオーナーとなるように設定しています。
ショップオーナーへリフォームの告知メール
Email Usersをインスト
ポイントはここで
送り主を設定 返信先を設定しないとへんてこなサーバー情報が記載されてしまうので必ず書く もしくは プラグインフォルダを Reply-Toで検索して ifの部分を
//でコメントあうとする
if (empty($return_path))
$headers[] = ($omit) ? sprintf('Reply-To: %s', $sender_email) : sprintf('Reply-To: "%s" <%s>', $sender_name, $sender_email);
//$headers[] = 'MIME-Version: 1.0';
翻訳
新規ユーザーの設定でこうしておかないと新しいポストがあったときにメールが送られてしまってうざいとおもわれるのでチェックを外す
後は
送る際に複数人だと 宛先が配信人のメアドが表示される仕組みにとまどったが
個人へ送れば 個人名がでる
情報露出防止だろう。
参考:http://techmemo.biz/wordpress/email-users/
こちらサーバーの件だが
迷惑メールに入らないように
サーバーでしっかり設定する事
別記事
http://www.memo.d-marking.com/?p=2199
phpで スラッグを分解して 重複タイトルの-2を 分岐条件にした詳細
preg_split — 正規表現で文字列を分割する
http://php.net/manual/ja/function.preg-split.php
<?php
// カンマまたは " ", \r, \t, \n , \f などの空白文字で句を分割する。
$keywords = preg_split("/[\s,]+/", "hypertext language, programming");
print_r($keywords);
?>
正規表現http://www.megasoft.co.jp/mifes/seiki/meta.html
“/[\s,]+/” ココの部分
//で囲む 正規表現
http://www.kt.rim.or.jp/~kbk/gawk-30/gawk_5.html
[]が一致するもの 指定したどれか
http://www.mnet.ne.jp/~nakama/
+が最低それが一個以上
http://www.mnet.ne.jp/~nakama/
実例
<?php
//シングルでタイトルが同じ記事が合った場合-2とかスラッグにつくが、the_title wp_titleにはつかないのでディスプリクション・タイトルが重複するのを防ぐ
if (is_single()){//シングルなら
$dd_title = urldecode ($slug_name = $post->post_name);// スラッグをデコードして取得
http://qiita.com/t_okubo/items/f4f71958a2d358795192
http://php.net/manual/ja/function.urldecode.php
//echo $dd_title;
$keywords = preg_split("/[-]+/", $dd_title);//phpスプリット - にて
//print_r($keywords);
$last = end($keywords); //配列の最後を取得する ほにゃらら-2 ▶ $keywords[0]がほにゃらら $keywords[1]が2
参考http://qiita.com/t_cyrill/items/da1e6c73b1a25eaeee16
//echo $last;
if (ctype_digit($last)) {//ケツが数字なら
参考http://php.net/manual/ja/function.ctype-digit.php
//echo $last;
}
}
?>
重複防止 記事タイトルが同じだったら タイトルとディスプリクションが被る件
だいぶスキル上がったなjsの本よんだでかな
正規表現も学ぼう
分岐準備メタタグ前に
<?php
//シングルでタイトルが同じ記事が合った場合-2とかスラッグにつくが、the_title wp_titleにはつかないのでディスプリクション・タイトルが重複するのを防ぐ
if (is_single()){//シングルなら
$dd_title = urldecode ($slug_name = $post->post_name);// スラッグを取得
//echo $dd_title;
$keywords = preg_split("/[-]+/", $dd_title);//phpスプリット - にて
//print_r($keywords);
$last = end($keywords); //配列の最後を取得する ほにゃらら-2 $keywords[0]がほにゃらら $keywords[1]が2
//echo $last;
if (ctype_digit($last)) {//ケツが数字なら
//echo $last;
}
}
?>
ディスプリクションでは
<?php elseif(is_single()): ?><?php the_title(); ?><?php if (ctype_digit($last)) ://ケツが数字なら つまりタイトルが重複 ?><?php echo $last; endif ?> |
タイトルでは
global $page, $paged;
if (is_single())://シングルなら //分岐準備はメタディスプの前に書いてある if (ctype_digit($last)) ://ケツが数字なら つまりタイトルが重複 wp_title( ''.$last.' | ', true, 'right' ); //数字を差し込む else://普通 wp_title( ' | ', true, 'right' ); endif; else: wp_title( '|', true, 'right' ); endif;
いずれ役に立ちそうな PHPからJavaScriptに変数を渡すまとめ
http://qiita.com/cither/items/b98cc4e237dcc8f7e51f
<?php
$array = array("hoge" => "fuga");
?>
<script>
var array = <?php echo json_encode($array, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT); ?>;
console.log(array); // Object { hoge: "fuga" }
</script>
function json_safe_encode($data){
return json_encode($data, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT);
}
<?php
$null = null;
$string = "hoge";
$emptyString = "";
$array = array("hoge", "fuga");
$empty_array = array();
$asoc_array = array("hoge" => 1, "fuga" => 2);
$boolean = false;
$str_boolean = "false";
$zero = 0;
$str_zero = "0";
$float = 0.12;
?>
<script id="script" src="script.js"
data-null ='<?php echo json_safe_encode($null); ?>'
data-string ='<?php echo json_safe_encode($string); ?>'
data-empty-string ='<?php echo json_safe_encode($empty_string); ?>'
data-array ='<?php echo json_safe_encode($array); ?>'
data-empty-array ='<?php echo json_safe_encode($empty_array); ?>'
data-asoc-array ='<?php echo json_safe_encode($asoc_array); ?>'
data-boolean ='<?php echo json_safe_encode($boolean); ?>'
data-str-boolean ='<?php echo json_safe_encode($str_boolean); ?>'
data-zero ='<?php echo json_safe_encode($zero); ?>'
data-str-zero ='<?php echo json_safe_encode($str_zero); ?>'
data-float ='<?php echo json_safe_encode($float); ?>'
></script>
var $script = $('#script');
var _null = JSON.parse($script.attr('data-null'));
var string = JSON.parse($script.attr('data-string'));
var emptyString = JSON.parse($script.attr('data-empty-string'));
var array = JSON.parse($script.attr('data-array'));
var emptyArray = JSON.parse($script.attr('data-empty-array'));
var asocArray = JSON.parse($script.attr('data-asoc-array'));
var boolean = JSON.parse($script.attr('data-boolean'));
var strBoolean = JSON.parse($script.attr('data-str-boolean'));
var zero = JSON.parse($script.attr('data-zero'));
var strZero = JSON.parse($script.attr('data-str-zero'));
var float = JSON.parse($script.attr('data-float'));
console.log(_null); // null
console.log(string); // "hoge"
console.log(emptyString); // ""
console.log(array); // Array [ "hoge", "fuga" ]
console.log(emptyArray); // Array [ ]
console.log(asocArray); // Object { hoge: 1, fuga: 2 }
console.log(boolean); // false
console.log(strBoolean); // "false"
console.log(zero); // 0
console.log(strZero); // "0"
console.log(float); // 0.12