//管理画面のメディアの切り抜きに無理やり説明文
//クォーテーションの入れ子にポイント
add_action( 'admin_head', 'change_text2' );
function change_text2() {
$echo1 = "<table style='font-size:80%'><tr><td><span style='font-weight:bold'>サムネイル</span></td><td>制作事例・ブログサイドバーなどのサムネイル</td></tr><tr><td><span style='font-weight:bold'>d_blog_sam</span></td><td>ブログの小さい横長サムネイル</td></tr><tr><td><span style='font-weight:bold'>d_blog_sam</span></td><td>ブログTOPの1記事目のでっかいサムネイル</td></tr></table>";
echo '
<script type="text/javascript">
jQuery(document).ready(function($){
$("#aspect-ratio-selector").html("'.$echo1.'");
});
</script>
';
}
投稿者: doggstar
管理画面(投稿画面)とブログ記事表示画面の固定スタイルをファンクションで管理
エディタースタイルcss
/Volumes/D-Marking Design SSD960G 20150712/my_server/client/format3/gotoda2/wp-content/themes/D2/d_admin/editor-style.css
ブログ表示css
/Volumes/D-Marking Design SSD960G 20150712/my_server/client/format3/gotoda2/wp-content/themes/D2/d/less/parts/blog_con.less
ファンクション
/Volumes/D-Marking Design SSD960G 20150712/my_server/client/format3/gotoda2/wp-content/themes/D2/func/scripts.php
を全部かえた
/Volumes/D-Marking Design SSD960G 20150712/my_server/client/format3/gotoda2/wp-content/themes/D2/d_edit
以下に
TinyMCE スタイルを追加
http://nelog.jp/wordpress-tinymce-custom
ファンクションのコードは難しいので理解しようとせず
ただ書いて
クラスと タイトルを増やす
そして
ブログ表示css
lessで管理 .blog_con{ の中身はレスしない}
.blog_con
{
h2,h3,h4,h5{margin-bottom:24px; margin-top:36px; font-weight:bold}
h2{ background-color:#000; color:#fff; padding: 15px 30px; font-size:24px; }
h3{font-size: 23px; border-bottom: 5px solid #e7e7e7; padding: 10px 0; }
h4{font-size: 20px; border-bottom: 5px dashed #eee; padding: 8px 0;}
h5{font-size: 20px; padding: 8px 0;}
.box_ivory{background-color: #F8EEDA;
padding: 20px; margin:12px 0px;}
.box_gray{background-color: #e7e7e7;
padding: 20px; margin:12px 0px;}
.box_sky{background-color: #C5EAFF;
padding: 20px; margin:12px 0px;}
}
エディタースタイルcss
.blog_con{ の中身のみコピペ追記}
h2,h3,h4,h5{margin-bottom:24px; margin-top:36px; font-weight:bold}
h2{ background-color:#000; color:#fff; padding: 15px 30px; font-size:24px; }
h3{font-size: 23px; border-bottom: 5px solid #e7e7e7; padding: 10px 0; }
h4{font-size: 20px; border-bottom: 5px dashed #eee; padding: 8px 0;}
h5{font-size: 20px; padding: 8px 0;}
.box_ivory{background-color: #F8EEDA;
padding: 20px; margin:12px 0px;}
.box_gray{background-color: #e7e7e7;
padding: 20px; margin:12px 0px;}
.box_sky{background-color: #C5EAFF;
padding: 20px; margin:12px 0px;}
に共通のスタイルを記入すればよい
editor-style.css」に
@import url('blog_con.css');
//エディターCSSを差し込む ビジュアルエディタを同じデザインに
add_editor_style('d_edit/editor-style.css');
//TinyMCE追加用のスタイルを初期化
//http://com4tis.net/tinymce-advanced-post-custom/
if ( !function_exists( 'initialize_tinymce_styles' ) ):
function initialize_tinymce_styles($init_array) {
//追加するスタイルの配列を作成
$style_formats = array(
array(
'title' => '太字',
'inline' => 'span',
'classes' => 'bold'
),
array(
'title' => '赤字',
'inline' => 'span',
'classes' => 'red'
),
array(
'title' => 'グレーボックス',
'block' => 'div',
'classes' => 'box_gray'
),
array(
'title' => 'アイボリーボックス',
'block' => 'div',
'classes' => 'box_ivory'
),
);
//JSONに変換
$init_array['style_formats'] = json_encode($style_formats);
return $init_array;
}
endif;
add_filter('tiny_mce_before_init', 'initialize_tinymce_styles', 10000);
//TinyMCEにスタイルセレクトボックスを追加
//https://codex.wordpress.org/Plugin_API/Filter_Reference/mce_buttons,_mce_buttons_2,_mce_buttons_3,_mce_buttons_4
if ( !function_exists( 'add_styles_to_tinymce_buttons' ) ):
function add_styles_to_tinymce_buttons($buttons) {
//見出しなどが入っているセレクトボックスを取り出す
$temp = array_shift($buttons);
//先頭にスタイルセレクトボックスを追加
array_unshift($buttons, 'styleselect');
//先頭に見出しのセレクトボックスを追加
array_unshift($buttons, $temp);
return $buttons;
}
endif;
add_filter('mce_buttons_2','add_styles_to_tinymce_buttons');
//END --TinyMCE追加用のスタイルを初期化
ファンクに
require_once locate_template('d_edit/edit_style.php'); // ブログエディット
追記
メディアサイズを ファンクション function で管理する
G2でサイズ
MAX 781px wide
640 640 大
400 400 中
サムネイル 300 300 正方形
プラグSimple Image Sizes
昔
//サムネイルサイズ増やす trueが強制切り抜き
add_image_size( ‘midashi’, 720, 999 );
こういれてたが 今は プラグイン
だが再度 ファンクションで管理しよう
検証の結果
ファンクションで同じ名前を入れれば
ダブらずに制御でいるようだ
そして
投稿にひょうじするかどうか
を
ぷらぐいんの表示するのチェックが優先
次に ファンクションのtrue が優先(投稿時の表示名がファンクションのnameになる OK)
って感じだったので
クロップも同じく プラグインが優先だわ
一回読み込まれると 後から帰れん?
一回プラグインの方で保存しちゃうと駄目みたい
今後は できるだけファンクのみにしたほうがいいな
でりーとすればなおるわ
基本プラグインでなく(チェクをはずし)
ファンクションで制御しよう
最後に
regenerate-thumbnailsでリセット
http://www.warna.info/archives/2270/
function add_custom_image_sizes() {
global $my_custom_image_sizes;
$my_custom_image_sizes = array(
'x-small' => array(
'name' => '極小', // 選択肢のラベル名
'width' => 30, // 最大画像幅
'height' => 30, // 最大画像高さ
'crop' => true, // 切り抜きを行うかどうか
'selectable' => true // 選択肢に含めるかどうか
),
'x-large' => array(
'name' => '極大',
'width' => 1000,
'height' => 1000,
'crop' => false,
'selectable' => false
),
);
foreach ( $my_custom_image_sizes as $slug => $size ) {
add_image_size( $slug, $size['width'], $size['height'], $size['crop'] );
}
}
add_action( 'after_setup_theme', 'add_custom_image_sizes' );
function add_custom_image_size_select( $size_names ) {
global $my_custom_image_sizes;
$custom_sizes = get_intermediate_image_sizes();
foreach ( $custom_sizes as $custom_size ) {
if ( isset( $my_custom_image_sizes[$custom_size]['selectable'] ) && $my_custom_image_sizes[$custom_size]['selectable'] ) {
$size_names[$custom_size] = $my_custom_image_sizes[$custom_size]['name'];
}
}
return $size_names;
}
add_filter( 'image_size_names_choose', 'add_custom_image_size_select' );
問い合わせフォームg2 チェックボックスでフォームを切り替える その時に必要なコードjs
参照
http://ryus.co.jp/blog/jquerycheckboxonly1/
チェックボックスを択一にするjQuery
http://ngns4.net/staff/contact-form7-%E3%81%A7%E3%83%81%E3%82%A7%E3%83%83%E3%82%AF%E3%82%92%E5%85%A5%E3%82%8C%E3%82%8B%E3%81%A8%E5%85%A5%E5%8A%9B%E6%AC%84%E3%81%8C%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%82%8B/
Contactform7 でチェックを入れると入力欄が表示されるようにする
http://oshiete.goo.ne.jp/qa/8908597.html
jQueryのhide,showで中の要素がスライドしてしまう
これではすらいどしてまう
<script type="text/javascript">
jQuery(document).ready(function($){
$(".show1").css("display", "none");
$(".show2").css("display", "none");
$("#show_info1").click(function(){
if($('#show_info1 [type="checkbox"]').is(':checked')) {$('.show1').show('fast');}else{$('.show1').hide('fast');}
});
$("#show_info2").click(function(){
if($('#show_info2 [type="checkbox"]').is(':checked')) {$('.show2').show('fast');}else{$('.show2').hide('fast');}
});
});
</script>
改造
アニメイト使う
<script type="text/javascript">
jQuery(document).ready(function($){
$(".show1").css("display", "none");
$(".show2").css("display", "none");
$("#show_info1").click(function(){
if($('#show_info1 [type="checkbox"]').is(':checked')) {$('.show1').animate({ height: 'show' }, "fast");}else{$('.show1').animate({ height: 'hide' },"fast");}
});
$("#show_info2").click(function(){
if($('#show_info2 [type="checkbox"]').is(':checked')) {$('.show2').animate({ height: 'show' }, "fast");}else{$('.show2').animate({ height: 'hide' },"fast");}
});
});
</script>
jクエリでチェックボックスを択一にするスクリプト
<script type="text/javascript">
jQuery(function($){
$(function(){
$('.colorGroup input').on('click', function() {
if ($(this).prop('checked')){
// 一旦全てをクリアして再チェックする
$('.colorGroup input').prop('checked', false);
//ここオリジナル ディスプレイnoneも入れる
$(".show1").css("display", "none");
$(".show2").css("display", "none");
//ここまで チェックにて非表示領域と表示領域をかえるため
//いっぱいあるならここに追加してく
$(this).prop('checked', true);
}
});
});
});
</script>
シングルで親カテゴリ名を表示させる。例えば制作事例のh1では 毎度 親カテゴリ名にしたい。応援ユニフォーム刺繍・イベント服刺繍・学ラン刺繍 制作実績 など
制作事例の子カテゴリを使う場合に分岐が必要
<?php $term = array_pop(get_the_terms($post->ID, 'd_cate_jirei')); //array_popで配列の最後を取り出す $term_p = $term->parent; //子か確かめる準備 if ( $term_p == 0 ): //取り出したのが親の場合 $term_oya = array_shift(get_the_terms($post->ID,'d_cate_jirei')); //array_shiftで先頭にある配列を取り出す echo $term_oya->name; else: //取り出したのが子の場合 //親のIDを取得してターム情報を引き出す。 $ido=$term_p; $term2=get_term($ido,'d_cate_jirei'); echo $term2->name; endif; ?>
一応これででた
但し、複数カテゴリを選択した場合は後のカテゴリ、 さらに子がある場合は 後の子の親が優先される
コミュファでfilezilla エラー
転送設定 アクティブ にして
つながらない時は
530 Sorry, the maximum number of clients (7) from your host are already connected.
と出たらまたなかんみたい
webカタログ html5 田畑さん
少々調べましたが、どうやら以前できるな、と思ったのでは、外部サイトで無料作成して、そのページへリンクさせてよんでもらうという すたいるのようでした。
それだと独自ドメイン以下で公開できず、外部サイトで閲覧する形となります。
このようなやつ
http://www.adjustbook.com/
http://kotori-blog.com/webservice/issuu/
実際、参考サイトでは
http://www.marukanet.co.jp/201516_winter_collection/
こちらのサービスを利用しているようです。
https://ebook.digitalink.ne.jp/service/
PDFからwebカタログを作成してもらって、
独自ドメインにアップする方でも
ただ置くだけでみれそうな感じです。
http://www.sezax.co.jp/denshi_catalog/
フラッシュ版無料作成
http://web-marketing.zako.org/web-tools/pdf-2-flash-page-flip.html
http://www.digital-catalog.jp/price/
少々調べましたが、どうやら以前できるな、と思ったのでは、外部サイトで無料作成して、そのページへリンクさせてよんでもらうという すたいるのようでした。
それだと独自ドメイン以下で公開できず、外部サイトで閲覧する形となります。
このようなやつ
http://www.adjustbook.com/
http://kotori-blog.com/webservice/issuu/
実際、参考サイトでは
http://www.marukanet.co.jp/201516_winter_collection/
こちらのサービスを利用しているようです。
https://ebook.digitalink.ne.jp/service/
(高そうですよね。。あまりおすすめ出来なさそうです)
調べた結果おすすめは
PDFからwebカタログを作成してもらって、
独自ドメインにアップする方でも
ただ置くだけでアクセスすればみれそうな感じです。
どうやら現在はフラッシュで作成するよりも
HTML5という形式で作成するほうが
スマホもそのまま見れるので主流なようです。
http://www.digital-catalog.jp/price/
http://www.digitalbook-meclib.jp/plan/data/
参考までに調べましたが、当方から発注も可能ですが、
結局、高くなるだけですので、
創工社さんで直接頼むか、
クライアントさんに直接教えて、サーバーにアップして貰う形の方が、いいのかなと思います。
それではよろしくお願い致します。
健康 集中力
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q11121201781
コルサコフ症候群
https://ja.wikipedia.org/wiki/%E3%82%B3%E3%83%AB%E3%82%B5%E3%82%B3%E3%83%95%E7%97%87%E5%80%99%E7%BE%A4
https://welq.jp/39880
https://www.amazon.co.jp/%E3%80%90%E3%81%8A%E8%B2%B7%E5%BE%97%EF%BC%92%E5%80%8B%E3%82%BB%E3%83%83%E3%83%88%E3%80%91-%E3%83%9B%E3%82%B9%E3%83%95%E3%82%A1%E3%83%81%E3%82%B8%E3%83%AB%E3%82%BB%E3%83%AA%E3%83%B3-%E5%A4%A9%E7%84%B6%E3%83%93%E3%82%BF%E3%83%9F%E3%83%B3D-%E3%82%B5%E3%83%97%E3%83%AA%E3%83%A1%E3%83%B3%E3%83%88-%E9%9B%86%E4%B8%AD%E5%8A%9B%E3%80%81%E5%8F%97%E9%A8%93%E3%80%81%E8%A8%98%E6%86%B6%E5%8A%9B%E3%80%81%E7%9C%A0%E6%B0%97%E3%80%81%E5%A4%8F%E3%83%90%E3%83%86%E3%80%81%E3%83%AA%E3%83%A9%E3%83%83%E3%82%AF%E3%82%B9%EF%BC%89%E3%81%8C%E5%BF%85%E8%A6%81%E3%81%AA%E3%81%82%E3%81%AA%E3%81%9F%E3%81%AB%E3%80%82/dp/B009SS5YLK/ref=sr_1_2?s=hpc&ie=UTF8&qid=1473919744&sr=1-2&keywords=%E9%9B%86%E4%B8%AD%E5%8A%9B
ホスファチジルセリン
https://ja.wikipedia.org/wiki/%E3%83%9B%E3%82%B9%E3%83%95%E3%82%A1%E3%83%81%E3%82%B8%E3%83%AB%E3%82%BB%E3%83%AA%E3%83%B3
大豆レシチン
https://cafy.jp/21400
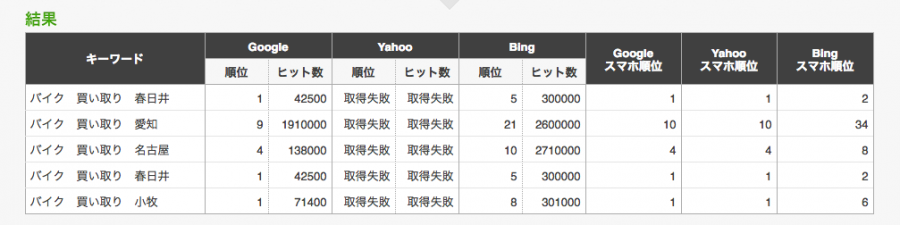
バイクバンクのSEO対策の見解
バイクバンクのホームページ wwwありドメイン
http://www.819-bank.com/
バイクバンクブログ wwwなしサブディレクト入り
http://819-bank.com/blog/
基本wwwあり なし は別サイト つまり サブドメインって感じ???
そしてブログ記事毎度最後に topへ促す
ありがとうございました。 地田 http://www.819-bank.com/ リンク
本体 トップページから どこへもリンクがない
お問合せ・見積もりだけブログのページ内に飛ぶみたい??
ブログページ内にtopへのメニューはなく
記事内にホームページはこちら とあるだけ
これで順位があがったって 前は ブログも サイト内にみれたって!
つまり topページは孤立していて、 お問合せページのみへリンク(これはtopはwordpressじゃないからかも)
ブログはwwwありなしのサブドメイン の ディレクトリ フォルダ階層へのワードプレスのインスト
で記事毎に孤立topへ移動リンク ブログtop(ルートドメイン)ももちろんこりつぺーじと全く同じものがインデックスはされてるが、
バイクバンクで検索してもでてコン
もし味噌が wwwありなしの サブドメイン化で かたっぽの/blog/のトップも同じコンテンツってことなら
よくわからんが
ただサブドメインでの運営がいいのか
ディレクトリで リンクなしがいいのか。。。いや、site:ドメイン検索では表示されないから、これはただのディレクトリ型ではないのは確か、
サブドメインなのは確か。。
サブドメインで運営、サブドメイン記事から毎度リンクを送る
本ページからはリンクしない。
以上
top スクロール 完結編
<!--ページTOP-->
<style>
#page-top {
position: fixed;
bottom: 20px;
right: 20px;
font-size: 77%;
}
#page-top a {
background: #000;
text-decoration: none;
color: #fff;
width: 100px;
padding: 30px 0;
text-align: center;
display: block;
border-radius: 5px;
}
#page-top a:hover {
text-decoration: none;
background: #ff0000;
}
</style>
<script>
$(function() {
var topBtn = $('#page-top');
topBtn.hide();
//スクロールが100に達したらボタン表示
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
//スクロールしてトップ
topBtn.click(function () {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
</script>
<p id="page-top"><a href="#wrap">PAGE TOP</a></p>
ホバーで画像を大きくするのまとめ hover img
かこみ要素
.hover_big_img{
transition: all 0.3s ease;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
/*これを書かないと画像がちらつく*/
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
}
イメージ
.hover_big:hover .hover_big_img{
-webkit-transform: scale(1.03);
-moz-transform: scale(1.03);
-o-transform: scale(1.03);
-ms-transform: scale(1.03);
transform: scale(1.03);
}
ちらつくさんこう
https://yumeirodesign.jp/blog/201312/csstransforms_fixed.html
css導入参考
http://raining.bear-life.com/css/css3%E3%81%AE%E3%80%8Ctransformscale%E3%80%8D%E3%81%A7hover%E3%81%97%E3%81%9F%E6%99%82%E3%81%AB%E7%94%BB%E5%83%8F%E3%82%92%E6%8B%A1%E5%A4%A7%E3%81%99%E3%82%8B
なんばんめ 何番目 nth-child
ファビコン favicon 流れ
参考http://www.02320.net/apple-touch-icon_for_android/
まず 152×152 png apple-touch-icon.pngを作成
http://ao-system.net/favicongenerator/index.php
ここにアップして
DL
favicon.ico が3種類はいっているのでそれを使う
<link rel="icon" href="/favicon.ico" type="image/vnd.microsoft.icon"> <link rel="shortcut icon" href="/favicon.ico" type="image/vnd.microsoft.icon"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon.png">
こいつをヘッダに
トップディレクトリにファイルをおく
MAMPでファビコンを確認したい場合
/Applications/MAMP/conf/apache/http.conf
の
Alias /favicon.ico “/Applications/MAMP/bin/favicon.ico”
↓
#Alias /favicon.ico “/Applications/MAMP/bin/favicon.ico”
を込めあ
〒郵便番号自動入力 修正
https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js
廃止により
https://ajaxzip3.github.io/ajaxzip3.js
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
<script>
jQuery(function($) {
$('#zip').change(function(event) {
AjaxZip3.zip2addr(this, '', 'addr', 'addr');
});
});
</script>
header fixed で 固定するときの ログインバーの対処 css
<header id="top-head" <? if(is_user_logged_in()):?> class="login_margin"<?php endif; ?>> </header>
印と
.login_margin{margin-top:32px;}
dもぶ
@media (max-width: 479px) {
.login_margin{ margin-top:46px;}
.fixed .login_margin{ margin-top:0px}
}
モブは アドミンバーがfixed しないから
前回の続きで 効率化
コマンド シフト oで 書類
フォルダ作成
コマンド option ドラッグ&ドロップでエイリアス
lessを登録する際エイリアスではだめ
選択 コマンドRで元を表示できるよん
さらに
lessで .class{.class2}
とやった時
.class2がない(消しちゃったり)
すると詳細を教えてくれないバグになって保存できなくなるから注意
@もそうかもしれんで
インポートする倍きおつけて
そんでこんぎは
int.less mob.lessとして記述
色々 htk公開時に 思ったこと あった事
まず、ライフ マンバイ、 今回llaの前のf2からとってやったけど
はっきりいって失敗
1カラムのスタイルからスタートならまちがいなく マンバイ か ライフをベースに すたーとする。
てか今の1カラムのぜーんぶ整ったやつをデフォにしたらもっと苦労しなかった。
また今回ので1カラムのやつやったことになるし。。
ダタし、デフォのhtmlではなく カスタムや スライドなどが f2がまとめてあったわけで
そこがなかったからか。。
で、てことは 今回のが スタートってかんじか??
どうせテンプレにするしな
コマンド オプション o で書類に飛んでショートカットで フォルダにアクセスするのは 覚えよう
まだまだ 選択したい 修正したいcss やファイルにアクセスするのが、スムーズではない
確かに、スライドとか 前使ったやつを いれこむ感じはまあまあ良かったが 結局、 そのやつをカスタムして、またそのフォルダにいくのが結構手間。
なんとかならんか??
上記書類にショートカットかな??
セッション(制作物別に分けて ショートカットなら名前も変えられるし、必要なファイルのみいれられるか。。)
とにかく int.less とか ファンクション パーツとか img word d などなどか?
まずは作成してやるか毎回
そんなん 数十分でできるし すむーずなら最高
個ページをあますことなく リンクさせるために
アーカイブをつけました。
今日キャストのアーカイブの個々のタイトルから
個スケジュールへリンクを貼りました。
本当はキャストの個ページもほしいかったので、
さらにスケジュールの個ページのキャスト名から
キャストの個ページへリンクを貼りました。
メール引用
こいつとか
<? //seoのためにスケアーカイブのとき個スケへリンク
if(!is_home()): ?><a href="<?php the_permalink(); ?>">
<?php the_title();
//$day_cast = get_field('schedule_day');
//$day_cast = preg_replace('/[^0-9]/', '', $day_cast);
//echo $day_cast;
?>
</a>
<?php else: ?>
<?php the_title();?>
<?php endif; ?>
こいつ こいつスラッグ
<? //seoのためにスケ個のとき個キャストへリンク
if(is_singular('schedule')): ?><a href="/cast/<?php echo $value->post_name; ?>">
<?php echo $value->post_title; ?>
</a>
<?php else: ?>
<?php echo $value->post_title; ?>
<?php endif; ?>
そんで
一覧 スマホ 表示件数10件とか
こいついれて とるぐのやつ
でのーんしてクリックでびよーん
divとじにも分岐でやるしか フレックスボックス ディスプレイノーンできえちゃうから
<?
//echo $wp_query->current_post+1;
// global $wp_query;
if(($wp_query->current_post+1) / 10 == 1): ?>
</div>
<script>
//js 1.8前ではベンダープリフィックス必須
$(function(){
$(".ca").on("click", function() {
$(this).next().slideToggle();
/* $('.toggle_target').css({
'-js-display':'flex',
'display':'-webkit-box',
'display':'-moz-box',
'display':'-ms-box',
'display':'-webkit-flexbox',
'display':'-moz-flexbox',
'display':'-ms-flexbox',
'display': '-webkit-flex',
'display': '-moz-flex',
'display': '-ms-flex',
'display': 'flex'
});*/
});
});
</script>
<div style="text-align:center" class="ca"><a class="toggle">すべて見る</a></div>
<div class="toggle_target">
<div class="frex_box">
<?php endif; ?>
<?php
endwhile;
?>
<? if(($wp_query->current_post+1) > 10): ?>
</div>
<?php endif; ?>
htkでpdfと画像が同じとこにアップして 両方共ライトボックス風に表示させたい がpdfのみFancyBoxで画像はいままで通り表示させたいが、jpgは他のjpgとスライドショーさせたくない
htkでpdfと画像が同じとこにアップして 両方共ライトボックス風に表示させたい がpdfのみFancyBoxで画像はいままで通り表示させたいが、jpgは他のjpgとスライドショーさせたくない。
FancyBoxでPDFをチェック
pdfのところに勝手になるが
jpgはならないので
jpgの場合ライトボックスを足してやる。
その際、ライトボックスのグループを毎回ちがうものにしてやる必要がる
カウントを使う
まとめ
<?php
$i = 0;//セット
$args = array(
'posts_per_page' => -1,
'post_type' => 'cast', //カスタム投稿名
'orderby' => array('menu_order'=> 'DESC','date'=> 'DESC'),
);
$myposts = get_posts( $args );
if(! $myposts){ echo '<div style="margin-left:20px;">記事はまだありません。</div>';}
foreach ( $myposts as $post ) : setup_postdata( $post ); ?>
<div class="shutuen_maru_box">
<?php if(post_custom('cast_pdf')):
//pdfか画像か 画像なら入る
$img_url =wp_get_attachment_image_src(get_post_meta($post->ID,"cast_pdf",true),'full');
?>
<a href="<?php echo $cfs->get('cast_pdf'); ?>" <? if($img_url):?>rel="lightbox[<? echo $i; $i++?>]"<? endif;?>>
<?php endif; ?>
<div class="shutuen_sam">
<?php
$cast_photo = wp_get_attachment_image($cfs->get('cast_img'),'thumbnail',array('alt'=>$title,'title'=>$title));
echo $cast_photo;
?>
</div>
<div class="shutuen_name">
<?php the_title(); ?>
</div>
<?php if(post_custom('cast_pdf')): ?>
</a>
<?php endif; ?>
<?php edit_post_link('編集', ' <div style=" text-align:center">', '</div>'); ?>
</div>
<?php endforeach;
wp_reset_postdata();?>
ポイントは
$i = 0;//セット //pdfか画像か 画像なら入る $img_url =wp_get_attachment_image_src(get_post_meta($post->ID,"cast_pdf",true),'full'); <? if($img_url):?>rel="lightbox[<? echo $i; $i++?>]"<? endif;?>
スケジュールは
ループ内にるーぷがあるで
セットが一番最初のループの前にする
ID,”cast_img”,true),’cast_sam’); ?>
post_title; ?>
cast_info); ?>
cast_pdf):
$img_url =wp_get_attachment_image_src(get_post_meta($value->ID,”cast_pdf”,true),’full’);//pdfか画像か 画像なら入る
?>
schedule_comment); ?>
is_main_query で簡単に過去のスケジュールまとめ 管理画面も同じくしは公開済みを過去のスケジュールにする。
ファンク
//スケジュールの並び替え
function SortArchive( $query ) {
//管理画面スルー
if ( is_admin() || ! $query->is_main_query() )
return;
//こっから
// if ( $query->is_category() || $query->is_archive() || $query->is_tax() || $query->is_search() ) {
if($query->is_post_type_archive( 'schedule' )) {
$query->set( 'posts_per_page' , 12);
$query->set('meta_key', 'schedule_day');
$query->set('orderby', array( 'meta_value' => 'ASC') );
$query->set('meta_compare' , '>=');
$query->set('meta_value' , date("Y年m月d日"));
$query->set('type' , 'DATE');
//$query->set( 'meta_key', 'item_sta' );
//$query->set( 'orderby', array( 'meta_value' => 'DESC', 'date' => 'DESC' ) );//新しい デフォ
return;
}
}
add_action( 'pre_get_posts', 'SortArchive' );
//過去の記事の並び替え urlに/?sort=backとする あえて2にして もっかい書く
function SortArchive2( $query ) {
//管理画面スルー
if ( is_admin() || ! $query->is_main_query() )
return;
if ( $query->is_category() || $query->is_archive() || $query->is_tax() || $query->is_search() ) {
if ($query->is_search() ) ://method="post" URLが動的
$sortset = (string)filter_input(INPUT_POST, 'sort');
else : //method="get"//urlが静的
$sortset = (string)filter_input(INPUT_GET, 'sort');
endif;
if ( $sortset == 'back' ) {
//$query->set( 'orderby', 'date' ); //新しい デフォ
$query->set('meta_compare' , '<'); //今日より古い記事
$query->set('orderby', array( 'meta_value' => 'DESC') ); //今日より並べる
}
return;
}
}
add_action( 'pre_get_posts', 'SortArchive2' );
アーカイブースケジュール
<?php $sortset = (string)filter_input(INPUT_GET, 'sort'); if ( $sortset !== 'back' ) :?> <a href="/スケジュール/?sort=back" style="color:#FFF600">◀ 過去のスケジュールはこちら</a> <?php endif; ?>
//スケジュールの管理画面の並び替え
function order_posts_in_admin($wp_query) {
if ( is_admin() && $wp_query->is_main_query() && 'schedule' == $wp_query->get('post_type') ){
// if('draft' == $wp_query->get('post_status')){
$wp_query->set('orderby', 'ID');
$wp_query->set('meta_key', 'schedule_day');
$wp_query->set('orderby', array( 'meta_value' => 'ASC') );
$wp_query->set('meta_compare' , '>=');
$wp_query->set('meta_value' , date("Y年m月d日"));
$wp_query->set('type' , 'DATE');
// }
}
}
add_action('pre_get_posts', 'order_posts_in_admin');
//スケジュールの管理画面の並び替え urlに/? post_status=publish の場合 公開済みの場合に 過去の記事をもってく あえて2にして もっかい書く
function order_posts_in_admin2($wp_query) {
if ( is_admin() && $wp_query->is_main_query() && 'schedule' == $wp_query->get('post_type') ){
$sortset = (string)filter_input(INPUT_GET, 'post_status');//post_status=publishをゲット
//$sortset = (string)filter_input(INPUT_POST, 'post_status'); //INPUT_POSTではないらしい
if ( $sortset == 'publish' ) {
$wp_query->set('meta_key', 'schedule_day');
$wp_query->set('orderby', array( 'meta_value' => 'DESC') );
$wp_query->set('meta_compare' , '<');
$wp_query->set('meta_value' , date("Y年m月d日"));
$wp_query->set('type' , 'DATE');
}
}
}
add_action('pre_get_posts', 'order_posts_in_admin2');
カスタムアドミンで調整
.post-type-schedule .subsubsub .count{ display:none}/*カウント消す*/
.post-type-schedule .subsubsub .mine{ display:none}/*所有消す*/
スムーズスクロール こぴぺ
<script>
//スムーズスクロール
jQuery(function(){
// #で始まるアンカーをクリックした場合に処理
jQuery('a[href^=#]').click(function() {
// スクロールの速度
var speed = 400; // ミリ秒
// アンカーの値取得
var href= jQuery(this).attr("href");
// 移動先を取得
var target = jQuery(href == "#" || href == "" ? 'html' : href);
// 移動先を数値で取得
var position = target.offset().top;
// スムーススクロール
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
のみ あとJS


; ?>/d/img/d_site/man.jpg” width=”180″>
</div>
<div class=) No date..
No date..