サンダーバードのプロファイル
細かく設定したのでまとめよう
まず、ファイルは
file:///Users/doggstar/Library/
にあるThunderbirdフォルダ
ここのプロファイルがデータだ。
そこにあるprofiles.iniでプロファイルを指定している
installs.ini は不明だがおなじようなものが書いてあるので念の為変更してもよい
ポイントとしては、
プロファイル内のフォルダ以外にもメールデータを利用できるので、
おかしくなった
例
プロファイルを複製し、そのプロファイルを名前を変えてつかっていたら、
実は、メールはコピー元に保存されているということ、
なので、コピー元を消すと、めーるが消える。
これは
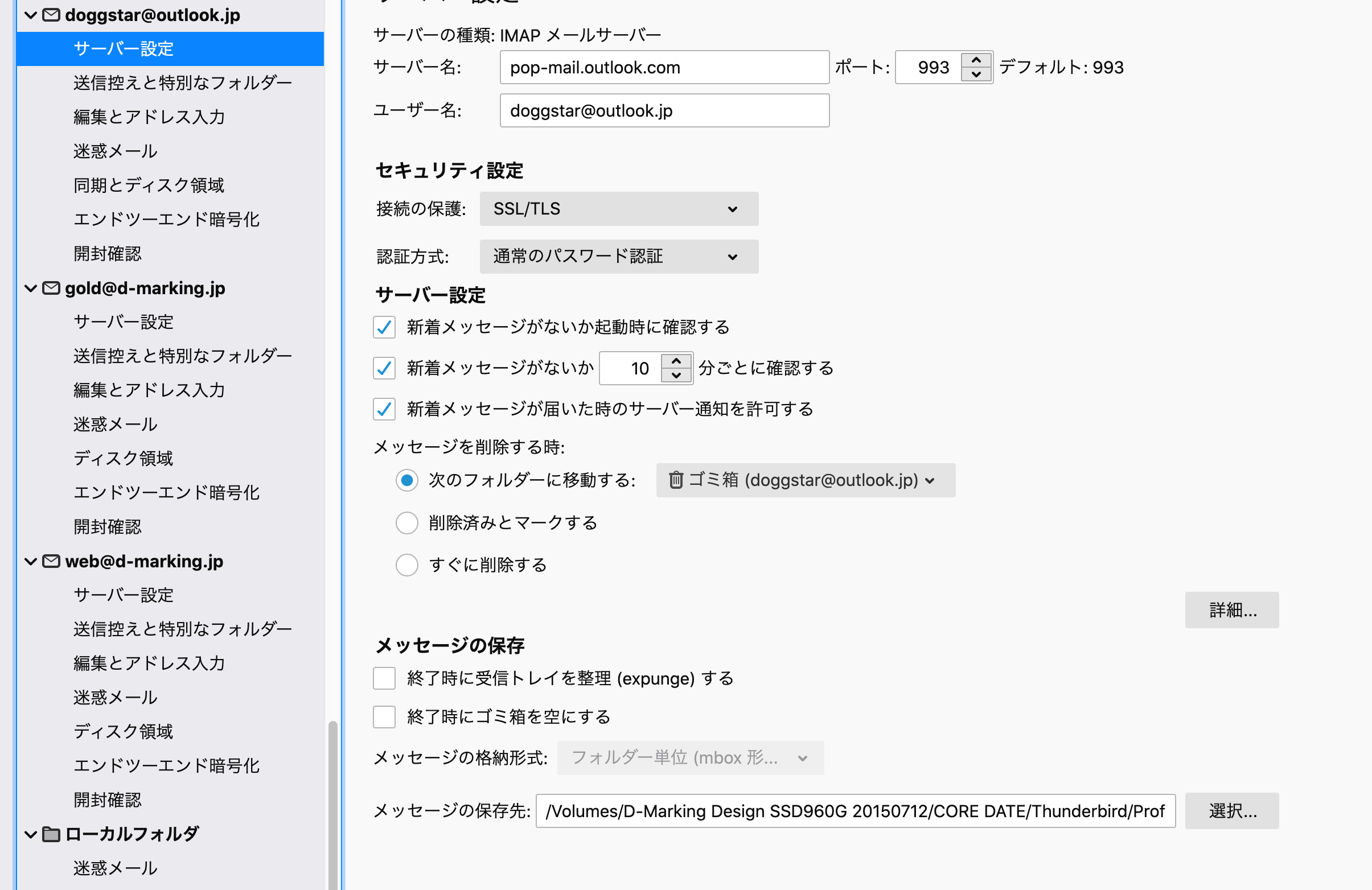
Thunderbirdを開き、
このアカウントの設定
で変更できるのでそこがポイント

またプロファイル切り替えを実行したい場合
/Applications/Thunderbird.app/Contents/MacOS/thunderbird-bin -p
とターミナルするか
上記を Automatorでとうろくして使います。
https://ry0.github.io/blog/2015/10/21/open-terminal-shortcut/#gsc.tab=0