a:after{
font-family: 'fontello';
content: ' \e865';
font-size: 80%;}
コンテンツに入れるものは
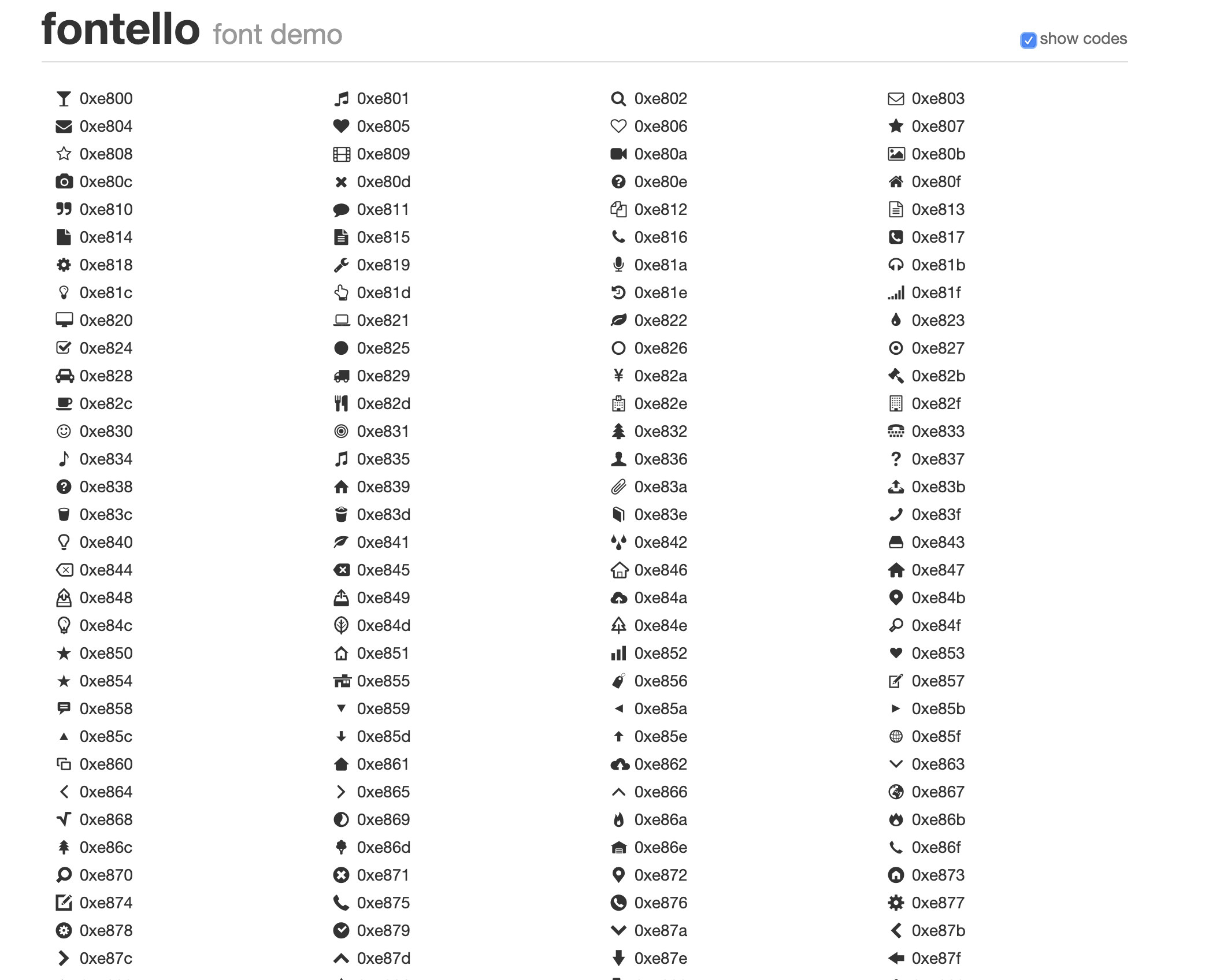
file:///Volumes/D-Marking%20Design%20SSD960G%2020150712/my_server/client/2019/swag-lla.com/wp-content/themes/newD/0_d/fontcss/fontello/demo.html
でものshow codes だが
0x は実は バックスラッシュということ
毎度忘れるので注意