まず カーのギャラリーで たてよこ の画像の対応
まず 新しく
画像 高さ 中心 のcss
これほんと? って感じですごいけど
http://coliss.com/articles/build-websites/operation/css/css-vertical-align-anything-by-sebastian.html
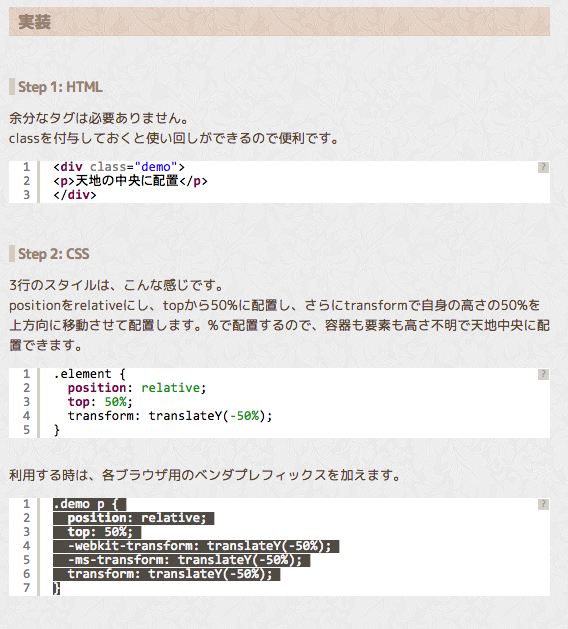
.demo p {
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
そんで ギャラリーに使ってる画像 ファンクション
//carサムネイル使用
'car_thum' => array(
'name' => 'car_thum', // 選択肢のラベル名
'width' => 360, // 最大画像幅
'height' => 270, // 最大画像高さ
'crop' => true, // 切り抜きを行うかどうか
'selectable' => false // 選択肢に含めるかどうか
),
//carサムネイル使用
'car_big' => array(
'name' => 'car_big', // 選択肢のラベル名
'width' => 784, // 最大画像幅
'height' => 588, // 最大画像高さ
'crop' => false, // 切り抜きを行うかどうか
'selectable' => false // 選択肢に含めるかどうか
),
新たに足したcss
.flickSlider .flickView ul li img.car_big {
width: auto;
max-height:588px;
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
@media screen and (max-width: 736px) {
.flickSlider .flickView ul li img.car_big {
width: auto;
max-width:100%;
max-height:262px;
}
}
幅100%にせずに、 サムネイル切り抜きの幅を 100%のサイズで数字指定
高さもサムネイル切り抜きの数字指定。
ただし、ギャラリーが1個めの画像の高さを取得して高さを出してくるので
1こめが小さい画像だと、高さが 高いやつが隠れてしまう。 なので、
1個めが小さい画像だった場合、高さが低いやつだった場合、その高さを取得して、
マックスハイトを変更してやることにした。
それがflickSliderに書いた
最後の方のコード
・・・
var $w = ($('.flickSlider .flickView ul li').height());
$('.flickSlider .flickView ul li img.car_big').css("max-height", $w);
});
});
これ同じオンロードに入れてやって最後に処理させることで辻褄が合うのでここで、。
但し、今思ったが、 1個目の画像の高さを取得した時 すんごい小さい場合、全部スのサイズになってしまうよね、。そんなやつおらんか?
なので、
スマホ PCで もう高さ指定したほうがいいんかな?
上記だと上手く動作していなかったみたいだで 高さ取得して変更するのやめた
(JSないでなく シングルの最後にいれると、ギャラリーが表示されんことあるもんでたまに)
やっぱこうした
/*一応最小のギャラリーの高さを出しておく*/
.flickSlider .flickView,.flickSlider .flickView ul,.flickSlider .flickView ul li{
min-height:500px;
}
.flickSlider .flickView ul li img.car_big {
width: auto;
max-height:588px;
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
@media screen and (max-width: 736px) {
/*一応最小のギャラリーの高さを出しておく*/
.flickSlider .flickView,.flickSlider .flickView ul,.flickSlider .flickView ul li{
min-height:200px;
}
.flickSlider .flickView ul li img.car_big {
width: auto;
max-width:100%;
max-height:262px;
}
}