.c_prof_top_sl_img{
-webkit-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: gray;
}
.c_prof_top_sl_img:hover {
-webkit-filter: grayscale(0%);
filter: none;
}
月: 2016年5月
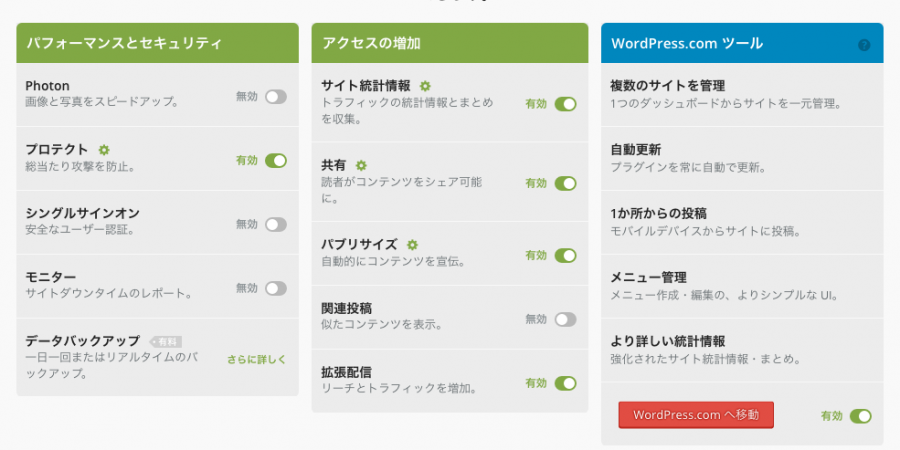
wordpress facebook 連動 jetpack メモ
まず できてるか知らんが
jetpack インスト
そんで
ワードプレスと連携
英語だったら連携後
ダッシュ 更新 翻訳を更新
投稿ユーザーは察知されたくないからファンクション
//jetpack管理者のみ
add_action( 'jetpack_admin_menu', function() {
if ( ! current_user_can( 'level_10' ) ) {
remove_menu_page( 'jetpack' );
}
} );
プロフィールページに
いろんなのも出てくるから消す
画像遅くなるでOFF

オフに
シングルサインオン
スペルと文法
メール投稿
そんで
やっとFB
パブリサイズ
でFB
この時シークレットで
FBのあか ログイン しておく
そんで連携する
googleプラスモカ??
以上
あとは実践
結果サイトマップ と 宣伝みたいな奴以外すべて切った
そんでファンクションに追加
// delete JetPack OGP tags add_filter( 'jetpack_enable_open_graph', '__return_false' );
カスタム投稿も自動投下更に追加ファンクション
//JetPack カスタム
function jet_custom_sns() {
add_post_type_support( 'sekou', 'publicize' );
}
add_action( 'init', 'jet_custom_sns' );
新 topスライド画像 フェードイン BOX要素の高さをのこしたまま
つまり がちゃん って高さがない部分がdisplay noe じゃ消えるから
フェードインを改造
<!--フェードイン-->
<script type="text/javascript">
$(document).ready(function() {
//$('#main_contents_top').fadeIn(0);
$('#main_contents_top').css({'visibility':'visible'})
.animate({opacity: 1}, 200);
});
</script>
cssにvisibility:hidden
#main_contents_top {
width: 980px;
position: relative;
overflow: hidden;
height: 343px;
/*display:none;*/
visibility:hidden;
background-color: #FFF;
}
保護中: クレジット決済
保護中: vlc
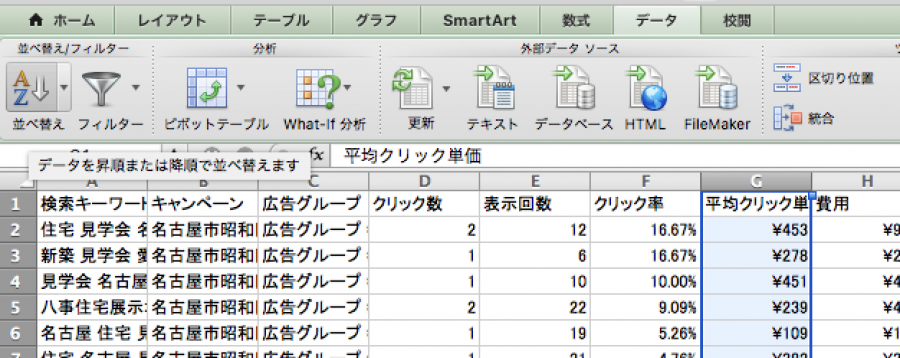
アナリティクス文字化け アドワーズ エクセル 並び替え
マンバイメニュー 覚えメモ
あとでまとめろ
背景透明
http://qiita.com/mikuhonda/items/99a7a8acdb2921860ce0
jQuery+CSS3でスクロールするとアニメーションして狭くなる固定ナビゲーション
http://www.webopixel.net/javascript/1037.html
ポイントは
ボディーにして
<script>
(function($) {
$(function() {
var $header = $('body');
$(window).scroll(function() {
if ($(window).scrollTop() > 70) {
$header.addClass('fixed');
} else {
$header.removeClass('fixed');
}
});
});
})(jQuery);
</script>
<header id="top-head">
そいつにcssで調整これだけじゃないかも
/*transition*/
#top-head,#head_rogo img,#heder_right
{
transition: all 0.3s ease;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
}
#top-head {
}
.fixed #top-head {
position: fixed;
top:0px;
padding-top: 0px;
background-color: rgba(255,231,55,0.9);
z-index:10000000000;
width:100%;
height:70px;
}
.fixed{#header_color { display:none}
/*#d_header_all,#header_width,#d_header_in,*/
#head_rogo img{height:70px;
padding-bottom:5px!important}
#top_caro{ margin-top:246px;}
#heder_right{padding-top:33px!important}
}
#head_rogo img{ height:200px;}
そんでブートも調整
#head_rogo img{ height: auto}
@media (max-width: 640px) {
#heder_right3{
padding-top:0!important;
}
.fixed #heder_right3{ padding-top:12px!important}
#main_contents_top_fade, .viewer, .viewer ul, .viewer ul li{ height: 390px}
}
@media (max-width: 480px) {
#heder_right3{
margin-top:-6px;
}
.fixed #heder_right3{ padding-top:19px!important;}
#main_contents_top_fade, .viewer, .viewer ul, .viewer ul li{ height: 290px}
}
@media (max-width: 320px) {
#heder_right3{
}
.fixed #heder_right3{ padding-top:24px;}
#main_contents_top_fade, .viewer, .viewer ul, .viewer ul li{ height: 200px}
}