まず結果から、
なぜか、ウインドウサイズを大きくすると、発動が遅れたりと、
data-start=”240″ data-duration=”9″
(発動まで待つ時間 アニメーションの速度)
がうまく機能しないが、まあ大体でという感じならok
https://coco-factory.jp/ugokuweb/move02/9-4-2/
こちらを参照
これができるサンプル
これを変更してなんとかできた。
完成
css
//*========= 手書き風にするためのCSS ===============*/
.wrapper_tegaki{
margin-left: 5%;
margin-top: -5%;
z-index: 1;
position: relative;
// display: flex;
// align-items: center;
// justify-content: center;
//height: 100vh;
/*SVGのサイズ*/
svg{
max-width:240px;/*SVGタグの横幅*/
width:100%;/* レスポンシブ対応にするため100%を指定*/
height:auto;
}
}
//* マスクをするパスの設定*/
#mask .cls-1{
fill:none;
stroke:#FFFFFF;
stroke-width:24;/*線の太さを指定する*/
stroke-linecap:round;
stroke-linejoin:round;
stroke-miterlimit:10;
stroke-dasharray: 1500; /* 線の間隔を指定する */
stroke-dashoffset:1500; /* 線の位置を指定する */
}
html
<div class="wrapper_tegaki">
<svg id="mask" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="203.4" height="74" viewBox="0 0 203.4 74" style="enable-background:new 0 0 203.4 74;" xml:space="preserve">
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="<?php echo get_stylesheet_directory_uri(); ?>/img/s1984_moto.svg" width="203.4" height="74" mask="url(#clipmask)"></image>
<mask id="clipmask" maskUnits="objectBoundingBox">
<path data-start="240" data-duration="9" class="cls-1" d="m32.14,35.54c-3.77-7.92-6.61-8.43-12.93-4.66S2.28,41.74,2.58,46.83c.47,7.78,5.82,4.86,14.04,7.17s22.89,5.86,11.66,9.46-23.17,11.81-24.47,8.52c0,0-4.72-4.36-2.91-6.08s5.63-2.27,7.54-2.45,18.25-11.71,18.25-11.71l11.44-17.53,2.36-2.38,1.51,4.53-4.48,21.31-1.64,6.87,4.61-11.29,1.51-3.47,3.49-8.09,2.18,7.91-2.72,12.3-.31,3.01s4.97-13.43,7.15-12.73,8.06-6.3,8.06-6.3c0,0-.88,7.85-.4,8.76s3.78,10.92,3.78,10.92l-.58-17.9,6.55-9.46,6.31-9.59,4.49,10.84s-2.7,2.54-4.49,1.87-7.57,10.94-7.57,10.94l2.08,3.67,4.62,2.26,7.53-6.47,4.57-7.56,8.68.73,3.76-4.9-3.76-4.06s-4.45,1-5.7,2.36-2.36,15.32-2.36,15.32c0,0,2.33,1.97,2.54,1.74s9.99-3.87,9.99-3.87l3.64-5,15.91-23.82,8.72-7.71-5.3,19.82-4.33,13.17-.07,5.65,20.53-18.81,3.43-11.37s-4.7,4-5.46,4.36-1.07,1.84-2.52.68-2.9-5.04-1.44-6.81,6.77-6.89,6.77-6.89c0,0,6.98-.52,7.35-1.54s3.15,3.47,3.15,3.47l-9.39,34.25,14.4-26,6.82-1.56-2.01-9.77,5.61-6.18,7.98-.55.24,7.34-7.06,10.52-9.89,10.42,1.03,9.58,10.89-5.41,6-10.13-.61-6.96,9.33-11.76v10.69l17.62-2.83,5.32-14.18-9.8-3.46-3.29,36.74"/>
</mask>
</svg>
<!--/wrapper--></div>
js
new Vivus('mask', {//svgに指定したid名
type: 'scenario',// アニメーションのタイプを設定
// duration: 20,//アニメーションの時間。数字が小さくなれば速くなり、大きくなれば遅くなる
// forceRender: false ,//パスが更新された場合に再レンダリングさせない
animTimingFunction:Vivus.EASE_OUT,//動きの加速減速設定
});
htmlの
data-start=”240″ data-duration=”9″ が待 と速度だが安定しない
jsの
type: ‘scenario’,// アニメーションのタイプを設定
が
data-start使えるやつ
vivus オプション
これの解説サイト
https://evoworx.dev/lab/svg-animation-vivus/
イラレでのポイント
パスを1本で書く
現物は svg
マスクはペーストでいれる
参考サイト通りhttps://coco-factory.jp/ugokuweb/move02/9-4-2/
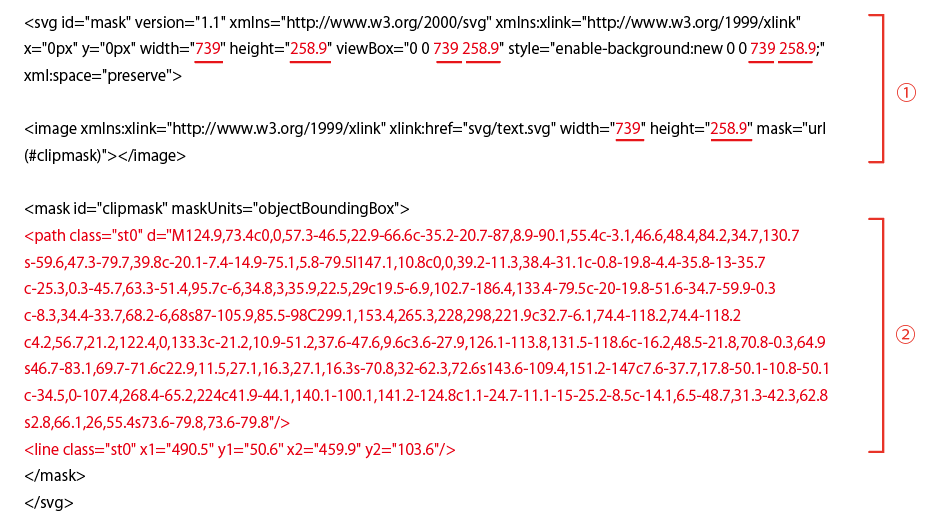
赤文字のサイズはいられで作成したときのサイズを入れ込み