コレ以外とむつかしかった
最初イメージにimg_right クラスがついてたけど
それをやめて Pでかこんでimg_rightクラスを追加
それでまわりこまして
レスポンのとき真ん中で
配置画像初期で500とかでかすぎる場合100%になる幅をもたしたcss
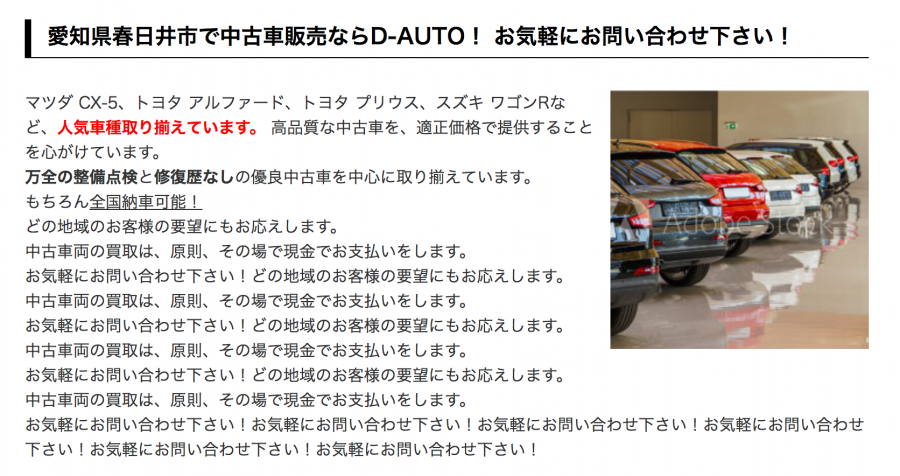
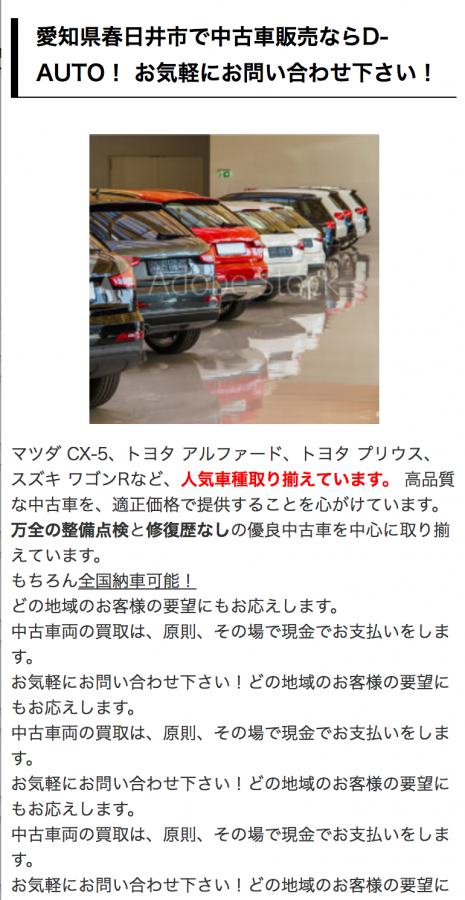
<p class="img_right "><img src="<?php echo get_stylesheet_directory_uri(); ?>/d/img/con/top2.jpg" width="240" alt="<?php echo $alt1.$alt2; ?>"></p><p> マツダ CX-5、トヨタ アルファード、トヨタ プリウス、スズキ ワゴンRなど、<span class="dbold dred">人気車種取り揃えています。</span> 高品質な中古車を、適正価格で提供することを心がけています。<br> <span class="dbold">万全の整備点検</span>と<span class="dbold">修復歴なし</span>の優良中古車を中心に取り揃えています。<br> もちろん<span style="text-decoration:underline">全国納車可能!</span><br> どの地域のお客様の要望にもお応えします。<br> 中古車両の買取は、原則、その場で現金でお支払いをします。<br> お気軽にお問い合わせ下さい!どの地域のお客様の要望にもお応えします。<br> 中古車両の買取は、原則、その場で現金でお支払いをします。<br> お気軽にお問い合わせ下さい!どの地域のお客様の要望にもお応えします。<br> 中古車両の買取は、原則、その場で現金でお支払いをします。<br> お気軽にお問い合わせ下さい!どの地域のお客様の要望にもお応えします。<br> 中古車両の買取は、原則、その場で現金でお支払いをします。<br> お気軽にお問い合わせ下さい!お気軽にお問い合わせ下さい!お気軽にお問い合わせ下さい!お気軽にお問い合わせ下さい!お気軽にお問い合わせ下さい!お気軽にお問い合わせ下さい! </p> </div>
.img_right{
float: right;
padding-left: 15px;
padding-bottom: 15px;
}
れすぽ
.con_box1 .img_right { padding-left:0; float:none; text-align:center; img{ max-width:100%}}
スマホの時は
フロートやめ
互いにPだで、画像で改行される
そんでセンターして 横マージンけして イメージのMAXを100%にする